Are you looking to take your website to the next level? Want to optimize its functionality and make it run seamlessly? Look no further as we present to you a roundup of invaluable techniques that will enhance your online platform's overall performance. By implementing these proven methods, you'll be amazed by the difference they can make in transforming your website into an absolute powerhouse.
1. Optimize Your Website's Loading Speed
Slow loading speed is a major turn-off for users and search engines alike. Enhancing your website's loading time is crucial to retain visitors and improve your search engine rankings. Minimize HTTP requests, compress images, and leverage browser caching to give your site the lightning-fast speed that users and search engines crave.
2. Streamline Your Code
A tangled web of messy code can drastically slow down your website. Clean up your HTML, CSS, and JavaScript files by removing unnecessary characters, white spaces, and inline styles. Implementing minification techniques will ensure smaller file sizes, ultimately boosting your site's performance.
3. Utilize Content Distribution Networks
Reduce the load on your website's server by utilizing Content Distribution Networks (CDNs). CDNs store cached versions of your site's static content on multiple servers worldwide, ensuring quick access to your website no matter where in the world your users are located.
4. Opt for Responsive Web Design
In today's mobile-centric world, responsive web design is a must. Ensure your website offers a flawless user experience across all devices by adopting a responsive layout. This will not only enhance user engagement but also improve your website's search engine rankings.
5. Implement Browser Caching
Browser caching allows your website's static resources to be stored on a user's browser, resulting in faster load times upon subsequent visits. Leverage this powerful technique to reduce server load and enhance the overall user experience of your website.
6. Optimize Image Files
Images play a significant role in captivating users, but they can also slow down your website if not optimized correctly. Compress image files without compromising their quality by utilizing online tools or plugins. This will significantly reduce loading times and improve your website's performance.
7. Minimize Redirects
Every redirect adds to your website's loading time and creates a poor user experience. Limit the number of redirects wherever possible to ensure a seamless navigation process for your users, resulting in improved performance and better user satisfaction.
8. Take Advantage of Caching Plugins
Caching plugins are a fantastic way to optimize your website's performance by generating static HTML files and serving them to your visitors. This reduces the load on your server and ensures lightning-fast loading times, resulting in improved user experience and higher search engine rankings.
9. Regularly Update Your Website's Software
Staying on top of software updates is essential for maintaining a high-performing website. Regularly updating your Content Management System (CMS), plugins, and themes will not only ensure security but also fix any bugs or glitches that may impact your website's performance.
10. Monitor and Analyze Your Website's Performance
Stay informed about your website's performance by regularly monitoring and analyzing key performance metrics. Utilize tools like Google Analytics to gain valuable insights into your site's traffic, user behavior, and load times. Armed with this knowledge, you can continuously improve your website's performance and enhance its overall functionality.
Boost Your Website's Speed with Optimized Images

Enhancing the performance of your website is crucial in today's fast-paced digital world. One effective strategy to achieve this is by optimizing the images used on your web pages. By reducing the file size of your images without compromising their quality, you can significantly improve your website's loading time, enhance user experience, and boost your search engine rankings.
When it comes to optimizing your images, there are several techniques you can employ. Firstly, choose the right file format for each image. JPEG is ideal for photographs and complex images, while PNG is more suitable for graphics and logos with fewer colors. Additionally, consider reducing the dimensions of your images to fit the required display size on your website, as oversized images are a common cause of slow loading speeds.
Another important aspect of image optimization is compressing the files. There are various tools available online that can help you compress your images while preserving their quality. By reducing the file size, you can decrease the amount of data that needs to be transferred when a user visits your website, resulting in faster loading times.
Furthermore, consider utilizing the lazy loading technique for your images. This technique delays the loading of images until they are visible in the user's viewport, saving valuable loading time for other essential website elements. Lazy loading is particularly beneficial for websites with long scrollable pages or numerous images on a single page.
Finally, don't forget to add alt tags to your images. Alt tags provide alternative text that is displayed if an image fails to load or if the user is visually impaired. Besides improving accessibility, alt tags also contribute to your website's search engine optimization efforts by providing relevant information to search engines about the content of your images.
By optimizing your images using these techniques, you can enhance your website's performance and provide a seamless browsing experience for your visitors. Remember, a faster website leads to higher user engagement, increased conversions, and improved overall success for your online presence.
Optimize the Speed of Your Website by Reducing HTTP Requests
In order to maximize the performance and efficiency of your website, it is important to minimize the number of HTTP requests made when loading a page. HTTP requests are made for every file that is being loaded, including HTML, CSS, JavaScript, images, and other assets. By reducing the number of HTTP requests, you can significantly improve the loading speed and overall user experience of your website.
1. Combine CSS and JavaScript Files: Instead of having multiple separate CSS and JavaScript files, consider combining them into a single file to reduce the number of HTTP requests. This can be achieved by using a build process or a task runner like Grunt or Gulp.
2. Minify CSS and JavaScript: Minification is the process of removing unnecessary characters (such as whitespace, comments, and line breaks) from your CSS and JavaScript files. This can help to reduce file size and improve loading speed.
3. Use CSS Sprites: CSS sprites allow you to combine multiple images into a single image file, reducing the number of HTTP requests required to load the page. By using CSS background-position property, you can display different parts of the image as needed.
4. Enable Browser Caching: By enabling browser caching, you can instruct the user's browser to store certain files (such as CSS, JavaScript, and images) locally, so they don't need to be re-fetched from the server every time the user visits your website.
5. Reduce Image Size: Optimizing and compressing images can significantly reduce their file size without compromising quality. Use image compression tools to reduce the size of images before uploading them to your website.
6. Use Lazy Loading: Lazy loading is a technique where images and other assets are only loaded when they are needed. This can help to reduce the initial load time of your page and improve overall performance.
7. Eliminate Redirects: Redirects can add extra HTTP requests and increase page load time. Review and eliminate unnecessary redirects to ensure a faster user experience.
8. Inline Small CSS and JavaScript: For small snippets of CSS or JavaScript, consider inlining them directly into the HTML file instead of making an additional HTTP request. This can help to reduce the number of requests and improve loading speed.
9. Use Content Delivery Networks (CDNs): CDNs distribute your website's static content across multiple servers in different locations. This can help to improve loading speed by serving content from the server closest to the user's location.
10. Audit and Remove Unused Code: Regularly review your website's code and remove any unused CSS, JavaScript, or other assets. This can help to reduce the number of HTTP requests and improve website performance.
By implementing these strategies to minimize HTTP requests, you can optimize the speed and performance of your website, providing a better user experience and encouraging visitors to stay on your site longer.
Clean Up Your Code

In order to optimize your website's performance and enhance its efficiency, it is essential to focus on cleaning up your code. By meticulously reviewing and refining your website's code, you can significantly improve its speed, responsiveness, and overall performance.
Start by eliminating any unnecessary or redundant code that might be weighing down your website. This includes removing unused stylesheets, scripts, and tags. Streamline your code by consolidating and organizing it in a logical and structured manner.
Additionally, make sure to optimize your images and media files by compressing them and utilizing responsive formats. This will help reduce the loading time of your website and enhance the user experience.
Furthermore, consider implementing minification techniques to reduce the file size of your code. Minifying your HTML, CSS, and JavaScript files by removing unnecessary spaces, line breaks, and comments can significantly improve load times.
Regularly testing and debugging your code is crucial for maintaining optimal performance. Identify and fix any errors or bugs that may be affecting your website's functionality. Additionally, consider using performance monitoring tools to track your website's performance and detect any areas that need improvement.
By prioritizing code cleanliness and optimization, you can ensure that your website runs smoothly, loads quickly, and provides a seamless experience for your users.
| Benefits of Cleaning Up Your Code |
|---|
| Improved website speed |
| Enhanced responsiveness |
| Optimal user experience |
| Reduced loading time |
| Efficient code organization |
Boost Your Website's Speed with Compression
One powerful strategy for enhancing your website's performance is enabling compression. This technique dramatically reduces the size of files sent from your server to users' browsers, resulting in faster load times and a smoother browsing experience.
Compression works by compressing the web content, such as HTML, CSS, and JavaScript, before it is transmitted to the user's browser. This significantly reduces the file size, making it quicker to download and reducing bandwidth usage.
Enabling compression on your website can be done by configuring the server to use compression algorithms, such as GZIP. These algorithms compress the files before sending them to the browser and then decompress them on the user's end to ensure proper display.
By compressing your website's files, you can achieve a notable reduction in the size of data transmitted, resulting in faster page load times, improved user experience, and possibly even better search engine rankings. It is a simple yet effective technique that can have significant impacts on the performance of your website.
- Implement GZIP compression: Configure your server to use GZIP compression to reduce the size of your website's files.
- Reduce bandwidth usage: By compressing your files, you can decrease the amount of data transferred between the server and the user's browser.
- Improve page load times: Smaller file sizes enable faster download speeds, resulting in quicker page loads for visitors.
- Enhance user experience: Faster load times lead to a more satisfying browsing experience, reducing the chances of users leaving your site out of frustration.
- Potential SEO benefits: Improved website speed can positively impact your search engine rankings, as search engines like Google consider page load times as a ranking factor.
Enabling compression on your website is a straightforward process that can have a significant impact on your site's performance. By reducing file sizes and optimizing data transfer, compression enhances user experience, improves page load times, and potentially even boosts your search engine rankings.
Optimize Website Performance by Caching Browser Data

Make your website lightning fast by implementing browser caching techniques. Browser caching allows browsers to store certain data, such as images, stylesheets, and JavaScript files, locally on a user's device. By enabling caching, you can improve loading times and reduce server requests, resulting in a smoother and more efficient user experience.
- Leverage HTTP caching headers: Set appropriate cache-control headers to specify how long a browser should cache certain files. For static assets that rarely change, set a longer expiration time to encourage caching.
- Enable ETag headers: Use ETags (entity tags) to enable conditional requests. This allows browsers to check if a file has changed since the last visit, avoiding unnecessary downloads of unchanged content.
- Utilize browser caching plugins: If you're using a content management system (CMS) like WordPress, consider installing caching plugins that handle browser caching automatically. These plugins simplify the process and optimize caching settings for you.
- Minify and combine files: Reduce the number and size of files by minifying HTML, CSS, and JavaScript, and combine them into one file where possible. This reduces the number of requests made to the server, improving load times.
- Set cache directives: Specify cache directives in your server configuration files to control caching behavior for specific file types or directories. This gives you more granular control over how caching is handled.
- Consider using a content delivery network (CDN): CDNs store cached copies of your website's static files across multiple servers worldwide. This reduces latency and improves load times for visitors in different geographic locations.
- Regularly update cacheable files: When updating files that are cacheable, it's important to modify their filenames or version numbers. This ensures that browsers recognize the changes and download the updated files instead of relying on outdated cached versions.
- Monitor caching effectiveness: Use tools like Google PageSpeed Insights or GTmetrix to assess the caching efficiency of your website. These tools provide insights and recommendations for further optimization.
- Implement cache busting techniques: Cache busting involves appending a unique query parameter to the URL of a file when it is updated. This forces browsers to re-download the file, bypassing the cached version.
- Test caching implementations: Regularly test your caching configurations to ensure they are functioning as expected. Clearing your browser cache and performing tests on different devices and browsers can help identify any issues.
By taking advantage of browser caching, you can significantly improve your website's performance, reduce server load, and enhance the overall user experience. Implementing these techniques will optimize the caching of browser data, leading to faster load times and happier visitors.
Maximize Your Website's Speed with Content Delivery Network (CDN) Integration
Accelerating the loading time of your website is essential for ensuring a smooth user experience and enhancing its overall performance. One effective way to achieve this is by implementing a Content Delivery Network (CDN).
A Content Delivery Network is a globally distributed network of servers strategically positioned in multiple locations worldwide. By storing cached copies of your website's static content in these servers, a CDN drastically reduces the latency and improves the delivery speed of your webpages to users across different geographical regions.
- Enhanced Site Speed: With a CDN in place, your website's static elements such as images, CSS files, and JavaScript scripts become readily available from the nearest server to the user. This significantly minimizes the time needed to fetch these resources, resulting in faster page load times.
- Improved User Experience: Users are more likely to abandon a website if it takes too long to load. By implementing a CDN, you can provide a seamless browsing experience by reducing latency and ensuring quick content delivery, which keeps users engaged and encourages them to stay on your site.
- Global Reach: By leveraging the widespread network of servers offered by a CDN, you can effectively serve content to users all around the world. This is particularly beneficial for websites with an international audience, as it helps deliver content from a server that is geographically closer to the user.
- Optimized Bandwidth Consumption: With a CDN, the load on your origin server is significantly reduced as static content is served from the CDN's edge servers. This not only minimizes bandwidth consumption but also allows your origin server to handle dynamic content more efficiently.
- Increased Website Availability: CDN providers generally offer high levels of availability and redundancy. With multiple servers storing copies of your website's static content, even if one server fails, the CDN will automatically route requests to the next available server, ensuring your website is always accessible.
Integrating a Content Delivery Network into your website is a powerful technique to enhance its performance and provide a better browsing experience for your users. By leveraging the global network of servers, a CDN enables faster and more reliable content delivery, resulting in improved site speed, increased user engagement, and optimized bandwidth utilization. With the numerous benefits it offers, implementing a CDN is a valuable step towards supercharging your website's performance.
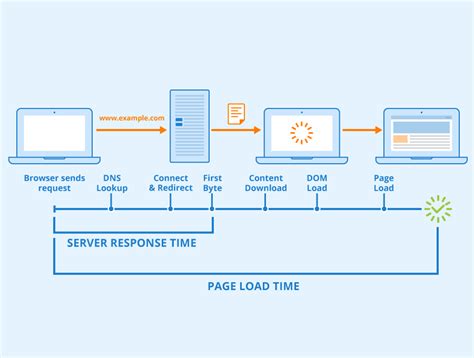
Increasing Website Speed: Reducing Server Response Time

When it comes to optimizing your website's performance, one crucial factor to consider is the server response time. Server response time refers to the time it takes for your server to deliver the first byte of data in response to a user's request. A faster server response time leads to quicker loading times, enhancing the user experience and improving your website's overall performance.
Reducing server response time involves various strategies and optimizations that can significantly impact your website's speed. By implementing these techniques, you can minimize the time it takes for your server to process requests, improving the overall efficiency and responsiveness of your website.
One approach to reduce server response time is to optimize your website's code and database queries. By writing efficient code and optimizing database queries, you can minimize the processing time required to generate a response. This includes techniques such as caching, compression, and minimizing external HTTP requests, which help reduce the workload on your server and decrease response times.
Another effective method is to choose a reliable and high-performing web hosting provider. Your hosting provider plays a significant role in determining your server response time. Selecting a hosting provider that offers robust infrastructure, solid-state drives (SSDs), and optimized server configurations can significantly improve your website's performance by reducing latency and increasing server response speed.
Furthermore, implementing a content delivery network (CDN) can also contribute to reducing server response time. A CDN distributes your website's content across a network of servers worldwide, resulting in shorter distances between the server and the user. This minimizes latency and ensures faster content delivery, thereby enhancing server response time and overall website performance.
In addition to these optimizations, regularly monitoring and analyzing your server response time is essential. By using tools like response time monitoring, you can identify any potential bottlenecks or performance issues and take appropriate measures to improve them. Constantly optimizing and maintaining your server response time will help ensure a fast and efficient website that keeps visitors engaged.
| Benefits of Reducing Server Response Time |
|---|
| Improved user experience and satisfaction |
| Higher search engine rankings |
| Increased website traffic and conversions |
| Enhanced reputation and credibility |
| Lower bounce rates and improved engagement |
FAQ
Why is website performance important?
Website performance is important for several reasons. A fast-loading website not only provides a better user experience, but it also improves search engine rankings. Studies have shown that visitors tend to abandon websites that take more than a few seconds to load, resulting in a loss of potential customers or readers. Additionally, a slow website can negatively impact bounce rates, conversions, and overall user satisfaction. Therefore, optimizing your website's performance is crucial for attracting and retaining visitors.
What are the benefits of image optimization for website performance?
Image optimization has several benefits for website performance. By compressing and resizing images, you can significantly reduce their file sizes, resulting in faster load times. This allows visitors to access your website quickly, without having to wait for large images to load. Optimized images also consume less bandwidth, which is particularly important for mobile users with limited data plans. Additionally, search engines consider page load times when ranking websites, so efficient image optimization can improve your website's visibility in search engine results.
How can enabling Gzip compression improve website performance?
Enabling Gzip compression can significantly improve website performance by reducing file sizes before they are sent to the visitor's browser. Gzip is a software application that compresses web files, including HTML, CSS, JavaScript, and XML, into a smaller size. When a visitor requests a page from your website, the Gzip-compressed files are sent over the network and then automatically decompressed in the browser. This compression technique reduces the time taken to transfer the files, resulting in faster load times and improved website performance overall.



