In today's digital era, having a well-optimized website is crucial for attracting and retaining online visitors. The success of any website relies heavily on its ability to load swiftly and effortlessly, ensuring a seamless user experience. Crafting a high-performing website entails implementing various strategies and techniques that focus on enhancing loading efficiency, responsiveness, and user satisfaction. In this article, we will delve into ten powerful recommendations to skyrocket your website's loading speed, revolutionizing the way you engage and captivate your online audience.
1. Streamline Code Structure
Behind every visually stunning website lies a meticulously organized and streamlined code structure. Simplifying your code by removing unnecessary elements, optimizing CSS and JavaScript files, and minifying HTML can drastically improve your website's loading speed. By reducing the size and complexity of your code, you enable browsers to process and render your content swiftly, captivating your visitors from the moment they land on your page.
2. Leverage Browser Caching
Imagine a scenario where your visitors frequently access your website. Rather than forcing them to download the same files repeatedly, you can leverage browser caching to store static resources locally on their devices. By instructing browsers to cache CSS files, JavaScript, images, and other elements, you minimize the number of HTTP requests needed to load your website, resulting in a significant boost in performance.
3. Optimize Images
Visual content plays an indisputably compelling role in influencing user engagement and igniting their interest. However, large and unoptimized images can heavily impair your website's loading speed. Optimizing images by resizing them appropriately and compressing them without compromising quality is an effective strategy to accelerate loading times. Additionally, leveraging modern image formats, such as WebP, can also minimize file sizes and enhance your website's overall performance.
Optimizing Images for Faster Website Performance

Enhancing website loading speed requires a comprehensive strategy, and one critical aspect is optimizing images. Images play a crucial role in user engagement and visual appeal, but they can also significantly impact loading times. Thus, it is important to adopt effective image optimization techniques to ensure faster website performance.
When it comes to accelerating website loading speed, optimizing images involves reducing file sizes without compromising visual quality. This can be achieved through various methods, such as compressing images, utilizing the correct file formats, and implementing lazy loading techniques.
One fundamental aspect of image optimization is compression. By compressing images, you can significantly reduce their file size while maintaining acceptable visual quality. There are numerous image compression tools available, both online and offline, that can help you achieve optimal results.
Another crucial consideration is choosing the appropriate file format for your images. This can have a significant impact on the loading speed. Formats such as JPEG, PNG, and WebP offer different advantages in terms of file size and visual quality. Understanding the characteristics and best use cases of these formats allows you to make informed decisions for optimal image optimization.
Implementing lazy loading is a technique that prioritizes loading only the images that are currently visible on the user's screen. By deferring the loading of below-the-fold images, you can reduce initial load times and provide a seamless user experience. Lazy loading can be achieved through various JavaScript libraries or plugins.
Optimizing images for faster loading speed not only enhances user experience but also positively impacts website performance metrics. By adopting effective image optimization strategies, you can ensure that your website loads quickly and efficiently, leading to increased visitor engagement and satisfaction.
Reducing the Number of HTTP Requests: Strategies to Minimize Requests
Optimizing the loading speed of a website involves addressing various factors that can affect the user experience. One crucial aspect is minimizing the number of HTTP requests made by a webpage. This section explores effective strategies to reduce the number of requests, thereby improving overall website performance.
One way to minimize HTTP requests is by combining multiple files into a single file. Rather than having several separate CSS files, combining them into one reduces the number of requests made by the browser. This can be achieved by using CSS preprocessors or manually merging the files.
Caching is another strategy that can significantly reduce the number of requests. By enabling browser caching, certain files that do not change frequently, such as images and scripts, can be stored locally on the user's device. As a result, subsequent visits to the website will require fewer requests to fetch these resources, thereby improving loading speed.
Using sprite sheets is an effective technique in minimizing requests, especially for websites with multiple small images or icons. By combining these images into a single sprite sheet and utilizing CSS or JavaScript to display specific portions of the sheet, the number of requests can be greatly reduced.
Minifying files is a practice that involves removing unnecessary characters, spaces, and comments from HTML, CSS, and JavaScript files. This reduction in file size results in fewer bytes being transferred, ultimately leading to fewer HTTP requests made by the browser.
Using Content Delivery Networks (CDNs) can significantly reduce the number of requests made to a single server. CDNs distribute website files across multiple servers geographically, allowing users to access these files from the server that is closest to their location. This helps to minimize the distance between the user and the server, resulting in reduced response times and fewer requests for resources.
Inlining critical CSS can be an effective strategy to reduce the number of requests and improve page loading speed. By including the critical CSS directly within the HTML document, the browser can render the page without requiring additional requests for CSS files. However, this technique should be used judiciously to avoid bloating the HTML document.
Lazy loading is a technique that defers the loading of certain resources, such as images or videos, until they are needed. By loading only the content that is visible to the user initially and progressively loading additional content as the user scrolls, this technique helps to reduce the number of initial requests made by the browser.
Another approach to minimize requests is by utilizing data URIs. This technique allows embedding small resources, such as images or stylesheets, directly within the HTML or CSS file itself. By including the resource data instead of making separate requests, the number of requests can be significantly reduced.
In conclusion, by adopting various strategies such as combining files, caching, using sprite sheets, minifying files, leveraging CDNs, inlining critical CSS, implementing lazy loading, and utilizing data URIs, website owners can effectively reduce the number of HTTP requests. This optimization technique plays a vital role in improving website loading speed and enhancing the overall user experience.
Choosing the Appropriate Hosting Provider to Enhance Website Loading Performance

The success of a website heavily relies on its loading speed. The amount of time it takes for a website to load plays a significant role in user experience, conversion rates, and search engine rankings. One crucial factor that directly impacts the loading speed is the hosting provider chosen for the website.
1. Find a Reliable Hosting Provider
Ensuring the dependability of your hosting provider is paramount in enhancing website loading speed. Look for a provider with a reputation for excellent uptime and minimal or zero server downtime.
2. Opt for a Geographically Close Server Location
Choosing a hosting provider with servers located near your target audience can significantly improve website loading speed. Reduced physical distance reduces latency and faster data transmission.
3. Consider Server Response Time
Server response time directly affects the speed at which a website loads. Look for a hosting provider that offers fast server response times to ensure a speedy user experience.
4. Evaluate Bandwidth and Traffic Limitations
It is crucial to assess the bandwidth and traffic limitations provided by the hosting provider. Opt for a plan that offers sufficient bandwidth to accommodate your website's expected traffic and prevents slow loading due to data restrictions.
5. Prioritize SSD Storage
Select a hosting provider that offers Solid State Drive (SSD) storage over traditional Hard Disk Drive (HDD) storage. SSDs are faster, more reliable, and significantly improve website loading speeds.
6. Consider Scalability and Flexibility
As your website grows, its hosting requirements may change. Choose a hosting provider that allows easy scalability and provides flexible options to handle increased traffic and growing needs.
7. Optimize Server Configuration
Ensure that the hosting provider offers optimized server configurations, such as HTTP/2 and Gzip compression, to maximize website loading speed and minimize page load times.
8. Look for Content Delivery Network (CDN) Integration
Consider a hosting provider that integrates with a Content Delivery Network (CDN) to enhance website loading speed by delivering content from servers closest to the user's location.
9. Seek Customer Support and Technical Assistance
Choosing a hosting provider with excellent customer support and reliable technical assistance ensures prompt resolution of any issues that may affect website loading speed.
10. Research and Compare Hosting Providers
Take the time to research and compare different hosting providers, their reviews, and performance benchmarks. Choosing the right hosting provider plays a vital role in improving website loading speed and overall user experience.
Implementing Caching Techniques to Enhance Website Performance
In today's fast-paced online world, improving website performance is crucial for attracting and retaining users. One effective strategy to achieve this is by implementing caching techniques. Caching involves storing frequently accessed data in a temporary storage area, allowing quicker retrieval and reducing load times for subsequent visits.
| Technique | Description |
|---|---|
| Browser Caching | Enable browser caching to store static resources, such as images, stylesheets, and JavaScript files, locally on users' devices. This reduces the need to fetch these resources from the server during subsequent visits. |
| Server-Side Caching | Implement server-side caching by using techniques like opcode caching, HTTP caching, or full-page caching. This allows the server to store rendered HTML pages or data responses, resulting in faster delivery to users. |
| Content Delivery Network (CDN) | Leverage a CDN to distribute website content across various global servers. By caching content closer to users' geographical locations, it reduces the latency and improves the loading speed for visitors accessing the website from different regions. |
| Database Query Caching | Use database query caching mechanisms to store frequent and expensive database queries. By avoiding repeated execution of the same queries, it significantly reduces the load on the database, resulting in faster response times. |
| Object Caching | Implement object caching techniques to store complex or resource-intensive objects in memory. This reduces the need for expensive computations or database queries when accessing the same objects repeatedly. |
| HTTP Accelerators | Utilize HTTP accelerators, such as Varnish or Nginx, to cache dynamic content at the server level. HTTP accelerators act as intermediaries between the user and the server, serving cached content directly without involving resource-intensive backend processes. |
| Fragment Caching | Implement fragment caching to cache specific parts of a webpage that are dynamic or frequently changing, while keeping the rest of the page dynamic. This allows for faster rendering and improved overall website performance. |
| Mobile Caching | Optimize website caching specifically for mobile devices by utilizing techniques like responsive caching and reducing the size of resources. This ensures faster loading speeds and an enhanced user experience for mobile users. |
| Cache Invalidation | Develop a robust cache invalidation strategy to ensure that cached content is refreshed when necessary. This can be achieved through implementing versioning, expiration policies, or using cache tags to selectively invalidate cached items. |
| Monitoring and Fine-tuning | Regularly monitor and fine-tune caching configurations to optimize website performance. Analyze cache hit rates, response times, and user experience to identify areas for improvement and make necessary adjustments. |
By implementing caching techniques, you can significantly enhance your website's performance, resulting in faster loading times and improved user satisfaction. Explore these various methods and experiment to find the caching strategies that work best for your specific website requirements.
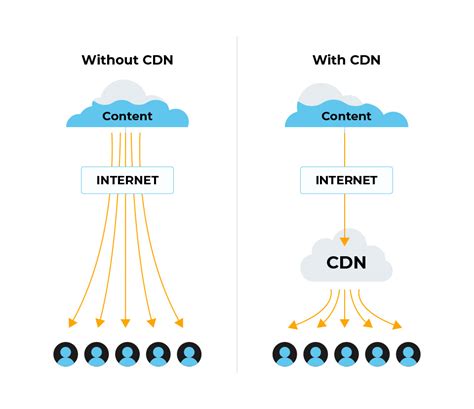
Improving Website Loading Times through Content Delivery Networks (CDNs)

Enhancing the loading speed of a website is crucial for delivering an optimal user experience. One effective way to accelerate website loading times is by utilizing Content Delivery Networks (CDNs). CDNs are a network of servers strategically positioned across different geographic locations to store and deliver website content efficiently.
CDNs work by caching static website files, such as images, CSS, and JavaScript, on servers that are geographically closer to the end user. When a visitor accesses a website, the CDN routes the request to the nearest server, reducing the distance the data needs to travel and consequently decreasing the loading time.
By distributing website content across multiple servers, CDNs not only increase the speed but also improve the reliability and availability of the website. In addition, CDNs alleviate the server load by offloading traffic, which can minimize the risk of downtime and ensure consistent performance even during peak traffic periods.
- Choose a Reliable CDN Provider:
- Optimize CDN Configuration:
- Implement Browser Caching:
- Consider HTTP/2 and HTTPS:
- Compress and Minify Files:
- Ensure Mobile Optimization:
- Regularly Monitor and Audit CDN Performance:
- Utilize Lazy Loading:
- Use a CDN for Dynamic Content:
- Consider Cost and ROI:
When selecting a CDN provider, consider their network coverage, reputation, scalability, and support. Furthermore, optimizing CDN configuration, enabling browser caching, utilizing compression techniques, and implementing mobile optimization strategies can significantly enhance website loading times for a seamless user experience.
Regular monitoring and auditing of CDN performance are essential to identify potential bottlenecks and make necessary adjustments. Additionally, lazy loading allows for the prioritization of critical content, while using a CDN for dynamic content ensures real-time updates are efficiently delivered to website visitors.
Although CDNs offer numerous benefits, it is vital to consider the cost and return on investment (ROI) when evaluating their implementation. Assess the specific needs of your website and target audience to determine the most suitable CDN solution for accelerated loading speeds.
FAQ
How can I improve the loading speed of my website?
There are several ways to improve the loading speed of a website. Some tips include optimizing images, minimizing HTTP requests, enabling browser caching, and using a content delivery network (CDN).
Does the size of images affect the loading speed of a website?
Yes, large-sized images can significantly impact the loading speed of a website. It is recommended to compress and optimize images before uploading them to the website to reduce their file size and improve loading times.
What is browser caching and how does it help in improving loading speed?
Browser caching allows certain files, such as CSS, JavaScript, and images, to be stored temporarily on a user's device. This means that when they revisit the website, these files do not need to be downloaded again, resulting in faster load times.
Why is minimizing HTTP requests important for website loading speed?
When a user visits a website, their browser sends HTTP requests to the server to fetch all the necessary files, such as HTML, CSS, JavaScript, and images. Minimizing HTTP requests by combining CSS and JavaScript files, and using CSS sprites can help reduce the number of requests and improve loading speed.
What is a content delivery network (CDN) and how does it contribute to faster loading times?
A content delivery network is a network of servers located in various geographical locations. It delivers website content to users from the server closest to them, reducing the distance and time it takes for data to travel. This helps improve loading speed by minimizing latency and ensuring faster content delivery.



