When it comes to creating a seamless online experience for your visitors, understanding and addressing their needs is paramount. Without the right approach, visitors might quickly become overwhelmed, confused, or frustrated, resulting in a negative user experience that could potentially drive them away from your website forever. In order to combat this, it is essential to implement strategies that enhance your website's overall usability and improve the satisfaction and engagement of your users.
By prioritizing the optimization of your website's user experience, you can ensure that visitors not only find what they are looking for, but also enjoy the process of interacting with your content. With this in mind, we have curated a selection of expert tips and techniques to help you fine-tune your website and create an unforgettable user experience.
1. Streamline Page Navigation: Simplify your website's navigation structure by categorizing your content effectively and creating intuitive menus and links. This will enable users to effortlessly find relevant information and explore your website in a logical and seamless manner.
2. Focus on Responsive Design: With the increasing prevalence of mobile devices, it is crucial that your website is responsive and scalable across different screen sizes. Implementing responsive design principles ensures that your website adapts fluidly to any device, offering users a consistently excellent experience regardless of the platform they use.
3. Optimize Page Loading Speed: In today's fast-paced culture, users expect websites to load quickly. Minimize unnecessary elements that could hinder loading times, optimize your images, and leverage browser caching to improve overall performance and keep your visitors engaged.
Enhance Website Navigation

Improving the way users navigate through your website is crucial for enhancing their overall browsing experience. Providing intuitive and easy-to-use navigation options can help users find the information they are looking for quickly and efficiently. Here are some effective techniques to optimize your website's navigation:
- Simplify Menu Structure: Streamlining your menu structure by eliminating unnecessary submenus and consolidating related pages can make navigation more straightforward and less overwhelming for users.
- Implement Clear Labels: Using concise and descriptive labels for navigation links enables users to understand where each link will take them. Avoid using vague or generic terms that may confuse users.
- Use Dropdown Menus: Incorporating dropdown menus in your navigation can provide users with a comprehensive overview of the different sections or categories available on your website, making it easier for them to explore and navigate to their desired content.
- Add Breadcrumbs: Breadcrumbs are a visual navigation aid that displays users' current location within the website's hierarchy. This feature allows users to easily backtrack and explore other sections or categories.
- Include a Search Bar: Integrating a search bar prominently on your website allows users to directly search for specific content, bypassing the need for navigating through menus. This feature can save users time and provide them with quick access to desired information.
- Create User-Friendly Mobile Navigation: As mobile usage continues to increase, ensuring your website has a responsive design with mobile-friendly navigation is essential. Implementing techniques such as collapsible menus, hamburger icons, and swipe gestures can enhance navigation on smaller screens.
- Test and Analyze: Regularly testing and analyzing your website's navigation through user feedback, heatmaps, and analytics can provide valuable insights into areas that may require improvement. Understanding user behavior and preferences can help you make informed decisions to enhance overall navigation.
By enhancing your website's navigation, you can create a seamless and user-friendly browsing experience, ultimately increasing user satisfaction and engagement with your website.
Enhance Website Loading Speed
Enhancing the loading speed of your website is crucial for maximizing user satisfaction and engagement. In this section, we will explore effective strategies to optimize the loading speed of your website and ensure seamless browsing experience for your visitors.
1. Streamline Code: Optimize your website's code by eliminating unnecessary elements, reducing the use of external files, and minifying JavaScript and CSS files. This helps to minimize the loading time required for your webpages.
2. Use Image Compression: Compressing images without sacrificing quality is essential for faster loading speed. Utilize tools and techniques to compress images, such as converting them to appropriate formats, reducing file sizes, and implementing lazy loading.
3. Enable Browser Caching: Leverage browser caching by setting expiration headers, allowing returning visitors to load your website faster by storing certain files locally. This reduces the amount of data that needs to be downloaded for subsequent visits.
4. Optimize Web Hosting: Choose a reliable and high-performance web hosting service that offers fast server response times and ample bandwidth. A reputable hosting provider can significantly improve your website's loading speed.
5. Eliminate Unnecessary Plugins: Minimize the use of plugins on your website; each plugin adds additional requests to the server, which can slow down the loading process. Regularly review and remove unnecessary plugins to optimize your website's speed.
6. Utilize Content Delivery Networks (CDNs): Implementing CDNs allows your website's content to be stored and delivered from multiple servers located worldwide, reducing latency and improving loading speed for users across different geographical locations.
7. Optimize Website Scripts: Evaluate and optimize JavaScript and other scripts used on your website. Minify the scripts, combine them into a single file when possible, and place them at the bottom of the HTML document to prevent blocking the rendering of the page.
By implementing these strategies, you can significantly enhance your website's loading speed, ensuring a smooth and efficient user experience for your visitors.
Enhance User Interaction with Responsive Design

In this section, we will explore the concept of responsive design and how it can greatly enhance the interaction between users and your website. Responsive design refers to creating a website that adapts and adjusts its layout and content based on the device or screen size it is being viewed on. This ensures that users have a seamless browsing experience, regardless of whether they are accessing your website from a desktop, laptop, tablet, or mobile device.
Adaptive Layout: One of the key benefits of responsive design is the ability to create an adaptive layout that intelligently adjusts to different screen sizes. This means that elements such as navigation menus, images, and text are rearranged and resized to fit the screen they are being viewed on. By providing users with a layout that is easy to navigate and read, you can greatly improve their overall experience on your website.
Optimized Content: Another advantage of implementing responsive design is the ability to optimize your content for different device types. This involves tailoring the content to suit the specific needs and preferences of users on different devices. For example, you can display shorter and more concise content on mobile devices, while providing more detailed information on larger screens. By delivering the right content in the right format, you can ensure that users can easily consume and engage with your website.
Improved Performance: Responsive design also plays a crucial role in improving the performance of your website. By utilizing techniques such as image compression and lazy loading, you can ensure that your website loads quickly and efficiently on various devices. This is particularly important for mobile users who may have limited data connections. By reducing load times, you can minimize user frustration and increase the likelihood of users staying on your website for longer periods.
Enhanced Usability: Lastly, responsive design greatly enhances the usability of your website. With a user-friendly and intuitive interface that adapts to different devices, users can easily navigate through your website and find the information they are looking for. This reduces the need for excessive scrolling or zooming, creating a more enjoyable and efficient browsing experience. By prioritizing usability, you can increase user satisfaction and encourage repeat visits to your website.
In conclusion, implementing responsive design on your website is essential for improving user interaction. Through an adaptive layout, optimized content, improved performance, and enhanced usability, you can provide users with a seamless browsing experience, regardless of the device they are using. By prioritizing the needs and preferences of your users, you can greatly enhance their overall satisfaction and engagement with your website.
Utilize Clear Call-to-Actions
When it comes to enhancing the overall usability and navigability of your website, it is essential to implement clear call-to-actions throughout your pages. Call-to-actions serve as prompts for visitors, directing them towards specific actions that you want them to take. By using concise and straightforward language, you can guide users towards important elements and functionalities within your website, ensuring a seamless and intuitive browsing experience.
One effective way to incorporate clear call-to-actions is by utilizing buttons or hyperlinks that stand out from the rest of the content. Apply contrasting colors, bold text, or larger font sizes to make these elements easily noticeable. Additionally, consider placing them strategically in areas where users are likely to look for important information or next steps, such as at the end of a section or within the navigation menu.
- Begin by identifying the key actions you want users to take on your website. Think about the objectives you have set for each page and determine the most appropriate call-to-actions to align with those goals.
- Use action-oriented language that clearly indicates what the user can expect when they click on a call-to-action. For example, use phrases like "Sign up now," "Get a free quote," or "Shop the sale."
- Avoid vague or ambiguous wording that might confuse users. Make sure your call-to-action text provides a clear understanding of what will happen next.
- Consider incorporating visual cues such as arrows or icons alongside your call-to-actions to draw attention and provide visual guidance.
- Test and optimize your call-to-actions regularly. Monitor their performance using analytics tools to assess their effectiveness and make adjustments if necessary.
- Ensure that your call-to-actions are mobile-friendly and responsive. With the increasing use of smartphones and tablets, it is important that these elements are easily clickable and function properly on various devices.
- Finally, always provide users with a way to easily exit or cancel any actions they may have initiated. This helps to maintain a sense of control and trust, enhancing the overall user experience.
By implementing clear call-to-actions on your website, you can guide users towards the intended actions and improve their overall navigation experience. Take the time to analyze and optimize these elements to ensure they effectively drive user engagement and conversion.
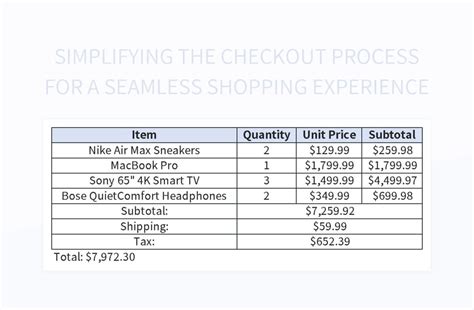
Simplify Forms and Streamline the Checkout Process for Seamless User Interaction

When designing a website, it is essential to prioritize the user experience by simplifying forms and optimizing the checkout process. By eliminating unnecessary steps and reducing friction, visitors will have a smoother and more streamlined interaction, ultimately leading to increased conversions and customer satisfaction.
1. Streamline Form Fields: Instead of bombarding users with a plethora of unnecessary form fields, focus on collecting only essential information. This not only reduces the time and effort required from users but also minimizes the chances of errors or abandonment.
2. Autocomplete and Suggestions: Incorporate auto-suggestions and autocomplete features wherever applicable. By providing intelligent suggestions based on user input, you can expedite the form-filling process and enhance user satisfaction.
3. Clear and Concise Labels: Use clear and concise labels for each form field. Avoid technical jargon and use language that is easily understandable to the target audience. This will minimize confusion and ensure users know exactly what information is required.
4. Helpful Error Messages: When users make errors while filling out a form, provide helpful error messages that guide them towards rectifying their mistakes. Instead of generic error messages, be specific and indicate exactly what needs to be corrected.
5. Progress Indicators: Incorporate progress indicators during the checkout process to inform users about their current position and the steps remaining. This helps users understand the overall process and increases their confidence in completing the transaction.
6. Guest Checkout Option: Provide users with the option to checkout as a guest, eliminating the requirement to create an account. While account creation can be beneficial for both users and businesses, offering a guest checkout option caters to users who simply want a quick and hassle-free purchase experience.
7. Multiple Payment Options: Offer a range of payment options to cater to different user preferences. Having a variety of payment methods, including popular ones like credit cards, PayPal, or digital wallets, improves convenience and accommodates various user needs.
By implementing these strategies, you can simplify forms and optimize the checkout process to provide users with a seamless and enjoyable experience on your website. Remember, a frictionless user experience leads to higher customer satisfaction, increased conversions, and ultimately, a thriving online business.
Enhancing Website Accessibility
Creating a more inclusive online experience is crucial for ensuring that individuals with diverse abilities can easily access and navigate your website. By implementing effective strategies, you can enhance website accessibility and provide equal opportunities for all users to engage with your content.
To optimize website accessibility, consider the following approaches:
- Provide alternative text for images: Including descriptive text for images allows visually impaired users to understand and interpret the content.
- Ensure proper color contrast: Opt for color combinations that provide sufficient contrast, making the text and visuals easily readable for users with color blindness or low vision.
- Utilize clear and concise headings: Organize your content with well-structured headings, enabling users to navigate your website using assistive technologies such as screen readers.
- Implement keyboard navigation: Design your website to be easily navigable using only the keyboard, assisting individuals who cannot operate a mouse or other pointing devices.
- Caption and transcript multimedia content: Adding captions or providing transcripts for audio and video content makes them accessible to individuals with hearing impairments or those who prefer to read the information instead.
- Create descriptive link text: Use meaningful and descriptive link text, as it helps users understand the destination of the link without relying solely on visual cues.
- Test and validate your website: Regularly check your website's accessibility by using automated tools and conducting manual tests to identify and address any accessibility barriers.
By implementing these strategies, you can foster a more inclusive website environment that caters to the needs of a diverse audience, ensuring equal access to information and services for all users.
Leveraging User Feedback for Continuous Enhancement

One crucial element in optimizing the performance of a website and ensuring a seamless user experience is actively seeking and leveraging user feedback. By actively engaging with users and considering their insights, website owners can continuously improve their online platforms. Embracing user feedback fosters a user-centric approach, facilitates problem identification, and enables the implementation of targeted enhancements.
Below are actionable strategies to effectively leverage user feedback and achieve continuous improvement:
- Encourage User Feedback:
- Analyze Feedback Data:
- Act Swiftly on Critical Feedback:
- Implement Iterative Design:
- Personalize User Experiences:
- Ongoing Testing and Monitoring:
- Show Appreciation for User Feedback:
Implement user-friendly mechanisms such as feedback forms, surveys, or chatbots to provide visitors with opportunities to share their thoughts and suggestions. Actively promote and incentivize user feedback to increase participation.
Thoroughly analyze and categorize the received feedback to identify common patterns, issues, and areas for improvement. Utilize data analytics tools to gain deeper insights into user preferences and behavior.
Prioritize critical feedback that highlights urgent issues affecting user experience. Address these concerns promptly to demonstrate a commitment to enhancing user satisfaction.
Iterate on website design and functionality based on user feedback. Regularly update and optimize visual elements, navigation, and user interface to align with user expectations and preferences.
Utilize user feedback to customize and tailor experiences for individual users. Implement personalized features, such as recommended content, customized dashboards, or intuitive search options
Regularly conduct usability testing and monitor user behavior to identify areas that require further refinement. A/B testing can help compare and measure the effectiveness of different design or functionality elements.
Recognize and acknowledge users who provide valuable feedback. Publicly appreciate their contribution through acknowledgement emails, incentives, or featuring their testimonials on the website, which encourages ongoing user engagement.
By actively embracing user feedback, website owners can identify and address pain points, enhance user satisfaction, and optimize the overall user experience. Consequently, this continuous improvement loop can help retain and attract more users, leading to increased engagement and business success.
FAQ
How can I improve the user experience on my website?
There are several ways you can improve the user experience on your website. Firstly, you can ensure that your website is easy to navigate by organizing your content logically and having clear navigation menus. Additionally, you can also optimize your website's loading speed, as users tend to leave slow-loading websites. It is also important to have a responsive design, meaning that your website can adapt to different screen sizes. Lastly, providing high-quality and relevant content will also contribute to a positive user experience.
Why is it important to have a user-friendly website?
Having a user-friendly website is important because it directly impacts user satisfaction and engagement. When your website is easy to navigate and provides a positive user experience, visitors are more likely to stay longer, explore more pages, and ultimately convert into customers or take the desired action. User-friendly websites also tend to have lower bounce rates and higher conversion rates, leading to increased business success.
What are some common mistakes that can negatively impact website user experience?
There are several common mistakes that can negatively impact website user experience. One such mistake is having a cluttered and confusing layout, making it difficult for users to find the information they are looking for. Another mistake is implementing auto-play videos or intrusive pop-up ads, which can be annoying and disrupt the user's browsing experience. Slow-loading pages, broken links, and lack of mobile optimization are also common mistakes that can frustrate users and lead to a negative experience.
How can I measure and analyze the user experience on my website?
There are various tools and techniques you can use to measure and analyze the user experience on your website. One common approach is to utilize web analytics tools, such as Google Analytics, which provide insights on user behavior, page views, bounce rates, and conversion rates. User testing and feedback surveys can also be valuable in gathering direct feedback from users about their experience on your website. Heatmaps and session recordings can help visualize user interactions and identify areas of improvement. Utilizing these methods will allow you to make data-driven decisions to optimize your website's user experience.



