Creating an engaging and seamless user experience is a crucial aspect of any successful website. By implementing the right strategies, you can captivate your audience, boost user satisfaction, and drive conversion rates. In this article, we will explore six indispensable techniques that will elevate the usability and overall experience of your website.
1. Streamline Navigation
Efficient navigation is the backbone of a user-friendly website. Ensuring that your visitors can easily find what they are looking for will not only enhance their experience but also encourage them to stay longer on your site. Employ clear and intuitive menus, optimize your search functionality, and use relevant internal links to guide users to essential content.
2. Optimize Page Speed
Page speed plays a vital role in user satisfaction. A slow-loading website can frustrate visitors and result in higher bounce rates. Optimize your site's performance by compressing images, utilizing caching techniques, and minimizing the use of third-party scripts. Ensuring quick loading times will keep users engaged and boost your website's overall appeal.
3. Create Compelling and Relevant Content
Delivering high-quality and relevant content is a key element in enhancing the user experience. Ensure that your content is informative, well-structured, and easy to read. Engaging headings, bullet points, and subheadings can help users quickly scan and locate the information they need. Additionally, incorporating multimedia elements such as videos and infographics can further captivate your audience.
4. Implement Responsive Design
In today's mobile-dominated era, a responsive website design is critical. Ensure that your website is optimized for various devices and screen sizes. Responsive design allows content to adapt and display seamlessly across desktops, tablets, and smartphones, enhancing the user experience and accessibility. Don't overlook the importance of mobile optimization in reaching and engaging a broader user base.
5. Enhance Visual Appeal
The visual aspect of your website is crucial in capturing your visitors' attention and keeping them engaged. Use visually appealing and relevant images, choose a visually appealing color scheme, and create a clean and organized layout. The visual appeal of your website can significantly impact users' perception of your brand and contribute to a positive overall experience.
6. Solicit and Act on User Feedback
Listening to your users' feedback is invaluable in improving their experience on your website. Implement user feedback mechanisms, such as surveys or comment sections, to gather insights and identify areas for improvement. Act on this feedback by continuously making updates and optimizations. By showing your dedication to addressing users' needs and preferences, you can foster a loyal and satisfied user base.
By implementing these six essential strategies, you can elevate your website's user experience and ultimately drive engagement and conversion rates. Invest in enhancing the usability, functionality, and visual appeal of your site to create a seamless and enjoyable experience for your valued visitors.
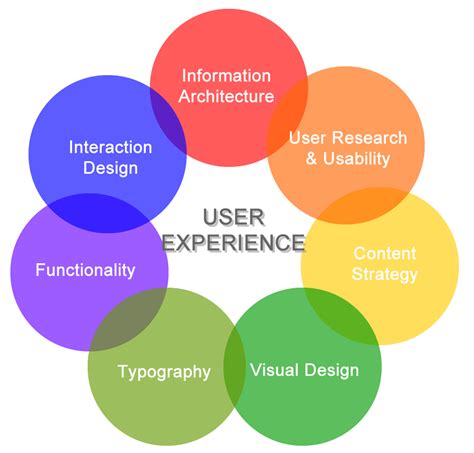
The Significance of User Experience in Website Design

User experience holds immense importance in the realm of website design. It plays a fundamental role in shaping the overall impression and success of a website. By prioritizing user experience, web designers can create captivating and intuitive interfaces that cater to the needs and preferences of their target audience.
Ensuring a positive user experience involves considering various factors such as navigation, layout, functionality, and visual aesthetics. An adeptly designed website that offers seamless navigation and a well-structured layout can enhance user engagement. Similarly, incorporating visually appealing elements and intuitive functionalities can captivate users, encouraging them to explore and interact further.
Moreover, user experience goes beyond mere aesthetics and functionality. It encompasses the emotional aspect of user interaction with a website, evoking positive feelings and connections. By focusing on creating an emotionally satisfying experience, designers can build trust, credibility, and brand loyalty among users.
Investing time and effort in optimizing user experience leads to numerous benefits. It increases user satisfaction, reduces bounce rates, and encourages repeat visits. A well-designed website that offers a seamless and enjoyable experience has the potential to boost conversion rates and drive business growth.
Ultimately, user experience plays a pivotal role in shaping the perception and success of a website. It is an essential component that enables a website to stand out in today's competitive digital landscape. By integrating user-centric design principles, web designers can create immersive, interactive, and impactful websites that leave a lasting impression on their visitors.
Understanding the Influence of User Interaction on Website Success
In today's digitally-driven world, the success of a website hinges heavily upon its ability to deliver a seamless and engaging user interaction. Every element of a website, from layout to navigation, plays a crucial role in shaping the overall user experience.
When users visit a website, they expect it to be user-friendly, intuitive, and visually appealing. A positive user experience not only encourages visitors to stay on the site longer and explore its content but also increases the likelihood of them returning in the future.
The impact of user interaction on website success cannot be underestimated. Websites that prioritize user experience enjoy increased conversions, higher customer satisfaction rates, and improved brand loyalty. On the other hand, websites with poor user experience are likely to experience a high bounce rate, decreased conversion rates, and negative word-of-mouth.
Therefore, it is essential for website owners and designers to understand the importance of creating a user-centered design. This involves placing the needs and preferences of the target audience at the forefront and ensuring that every aspect of the website aligns with their expectations.
- Clear and Intuitive Navigation: Users should be able to easily navigate through the website and find the information they need without confusion or frustration.
- Responsive Design: With the increasing use of mobile devices, it is crucial for websites to be accessible and visually appealing across different screen sizes.
- Fast Load Times: Slow-loading websites can quickly discourage users from staying and exploring further. Optimizing load times is essential for a positive user experience.
- Engaging Content: Presenting relevant and compelling content in a visually appealing manner helps to captivate users and encourages them to stay on the website.
- Consistency: Establishing a consistent design and branding throughout the website creates a cohesive user experience and reinforces the website's identity.
- User Feedback: Providing avenues for users to provide feedback and suggestions helps to improve the website over time and shows a commitment to user satisfaction.
By understanding the impact of user interaction on website success and implementing strategies to enhance the user experience, website owners can create a positive digital environment that keeps users engaged, satisfied, and coming back for more.
Simplify Navigation for Enhanced User Engagement

One of the key elements in creating a compelling website experience is the navigation system. By simplifying the navigation, you can significantly improve the overall user engagement and satisfaction. This section will explore effective strategies to enhance navigation for a smoother and more intuitive user experience.
- Streamline Menu Structure: Creating a clear and concise menu structure is essential for simplifying navigation. Use descriptive labels and organize menu items logically to help users quickly find what they are looking for.
- Implement a Search Function: Incorporating a search bar on your website allows users to easily locate specific content. Ensure the search function is prominently displayed and provides accurate results to enhance user convenience.
- Utilize Breadcrumbs: Breadcrumbs provide users with a trail of their navigation path, allowing them to easily backtrack to previous pages. Implementing breadcrumbs helps users understand their location within the website and improves overall navigation efficiency.
- Clear Call-to-Action Buttons: Use clear and concise wording for call-to-action buttons to guide users through their journey on your website. Make sure the buttons are visually distinguishable and strategically placed to increase user engagement.
- Responsive Design: Optimize your website for different devices by implementing responsive design. Ensure that the navigation remains accessible and user-friendly across various screen sizes and orientations.
- Minimize Distractions: Eliminate unnecessary elements and reduce clutter in the navigation menu and throughout the website. By focusing on essential information and minimizing distractions, users can navigate more easily and efficiently.
By implementing these navigation simplification strategies, you can create a user-friendly website that enhances navigation experience, encourages exploration, and keeps visitors engaged. Remember, a simplified navigation system contributes significantly to a positive overall user experience, leading to increased conversions and customer satisfaction.
Streamlining Navigation and Enhancing Accessibility for Enhanced User Engagement
Ensuring seamless navigation and accessibility on your website play a crucial role in engaging users and enhancing their overall experience. In this section, we will explore effective strategies to streamline menus and improve accessibility, enabling users to easily find what they are looking for and interact with your website effortlessly.
- Simplify Menu Structure: Make sure to organize your menus in a clear and logical manner, grouping related content together. Simplify the options and avoid overwhelming users with excessive menu items.
- Use Descriptive Menu Labels: Opt for descriptive and concise labels that accurately represent the content or functionality behind each menu item. This helps users understand what to expect when they click on a specific option.
- Implement Dropdown Menus: Consider utilizing dropdown menus to provide a hierarchical structure, especially if your website has extensive content. This allows users to access subcategories without cluttering the main navigation.
- Include Search Functionality: Integrating a search bar prominently in your website design enables users to quickly search for specific information or pages. Ensure the search function is easily visible and accessible from any page.
- Optimize for Mobile: With the growing number of mobile users, it is vital to optimize your menus and overall website for mobile devices. Implement responsive designs and consider using mobile-friendly navigation patterns, such as hamburger menus, to enhance user experience on smaller screens.
- Create Accessible Navigation: Pay attention to accessibility standards by providing alternative text for images, using proper heading structures, and ensuring color contrast for users with visual impairments. Implement keyboard navigation and ARIA (Accessible Rich Internet Applications) attributes to assist users who rely on assistive technologies.
By streamlining menus and improving accessibility, you are not only making it easier for users to find what they need but also catering to diverse audiences and promoting inclusive web design. A well-structured and accessible navigation system ultimately leads to better user engagement and a positive overall website experience.
Embracing Responsive Design for a Mobile-Optimized User Journey

With the ever-increasing popularity of mobile devices, it is crucial for websites to adapt to different screen sizes and resolutions. This is where responsive design comes into play. By utilizing responsive design techniques, websites can provide a seamless and enjoyable user experience across various devices, ensuring that users can easily access and interact with the content they need, regardless of whether they are using a smartphone, tablet, or desktop computer.
One of the key benefits of responsive design is the ability to create a consistent visual experience for users. By designing your website with responsiveness in mind, you can ensure that the layout, typography, and overall aesthetics remain intact, regardless of the device being used. This not only enhances the user's perception of your brand and website but also helps in building trust and credibility.
Another advantage of responsive design is improved accessibility. With a mobile-friendly website, users can easily navigate and find the information they are looking for. Whether it's a mobile menu that expands or collapses, or text and images that adjust and resize based on screen size, responsive design ensures that all content remains easily accessible and readable, eliminating the need for users to pinch or zoom.
- Optimize load times: With responsive design, you can optimize the loading speed of your website by delivering the appropriate content based on the user's device. This improves overall performance and ensures a smooth user experience.
- Boost SEO rankings: Google prioritizes mobile-friendly websites in search results, making responsive design crucial for improving your website's visibility and attracting organic traffic.
- Enhance user engagement: By providing a seamless user experience across devices, responsive design encourages users to spend more time on your website, increasing engagement and reducing bounce rates.
- Streamline maintenance: With responsive design, you only need to manage and update one website, eliminating the need for separate mobile-specific versions. This saves time and resources in the long run.
In conclusion, embracing responsive design is essential for creating a mobile-friendly user experience. By designing your website to adapt to different screen sizes and resolutions, you can enhance visual consistency, improve accessibility, optimize load times, boost SEO rankings, enhance user engagement, and streamline maintenance. Incorporating responsive design techniques into your website development process will undoubtedly lead to a better user journey and increased success for your online presence.
Enhancing Website Layout for Seamless Browsing Across Devices
In the realm of website design, creating a smooth and effortless browsing experience for users across different devices has become increasingly critical. Effective optimization of the website layout plays a pivotal role in achieving this goal. By strategically organizing and arranging the various elements and components of a website, it is possible to ensure seamless browsing experiences on desktop computers, laptops, smartphones, and tablets. Implementing responsive design principles, prioritizing content visibility, and employing intuitive navigation are among the key strategies for optimizing website layout to provide a seamless browsing experience across devices.
1. Responsive Design: In order to cater to the diverse range of devices and screen sizes, incorporating a responsive design is paramount. This approach involves designing and developing the website in a way that allows it to automatically adapt and adjust its layout based on the screen size and device being used. By utilizing fluid grids, flexible images, and media queries, a website can seamlessly accommodate various screen resolutions, ensuring that content is displayed optimally regardless of the device.
2. Prioritize Content Visibility: When optimizing the website layout, it is vital to ensure that the most relevant and important content receives prime visibility. Use visual hierarchy techniques such as utilizing contrasting font sizes, colors, and typography styles to guide users' attention towards key elements. Additionally, consider adapting the layout to prioritize content based on the device being used. For instance, on smaller screens, prioritize essential information and minimize non-essential elements to enhance readability and prevent clutter.
3. Intuitive Navigation: Efficient and intuitive navigation enhances the overall user experience by enabling easy access to desired content. Utilize clear and concise navigation menus, with easily recognizable icons and labels, to facilitate seamless browsing across devices. Employ techniques such as collapsible menus or hamburger menus for mobile devices to optimize space utilization without compromising functionality.
4. Consistent Branding: Consistency in branding elements, such as logo placement, color schemes, and typography, creates a cohesive browsing experience and reinforces brand recognition. Ensure that these branding elements are optimized for different screen sizes to maintain a consistent visual identity across devices.
5. Optimize Load Times: Slow loading times can significantly impact user experience, particularly on mobile devices. Optimize the website layout by minimizing unnecessary code, compressing images, and reducing server response time to enhance loading speed. Implement lazy loading techniques to prioritize the loading of above-the-fold content, enabling users to access and interact with essential elements without delay.
6. Test and Iterate: Continuous testing and iteration are vital to ensure that the optimized website layout successfully delivers a seamless browsing experience across devices. Conduct thorough testing on various devices and screen sizes to identify potential issues or areas for improvement. Gather user feedback and analytics data to make informed modifications and enhancements to further refine the website layout.
By implementing these strategies and diligently optimizing the website layout, you can provide a seamless browsing experience for users across devices, ultimately enhancing user engagement, satisfaction, and overall success of your website.
Optimizing Page Performance to Enhance User Engagement

When it comes to creating a seamless browsing experience, the speed at which your website loads plays a critical role. Efficient page load speed not only improves user satisfaction, but it also enhances overall engagement. In this section, we will explore actionable strategies to streamline your website's performance, resulting in faster load times and a more captivating user experience. Discover how you can optimize various aspects of your website to ensure swift and smooth page rendering.
1. Minimize File Size
- Reduce the size of images and graphics by compressing them without compromising quality.
- Consolidate and minify your CSS and JavaScript files.
- Consider utilizing optimized frameworks and libraries to decrease the overall resource footprint.
2. Leverage Browser Caching
- Implement caching strategies to store previously accessed resources locally, reducing the need for repeated downloads.
- Set appropriate expiration headers to ensure the browser knows when to fetch fresh content and when to use cached data.
3. Eliminate Unnecessary Redirects
- Review your website's redirect patterns and minimize the number of unnecessary redirects.
- Redirect chains should be avoided as they add extra time to the page loading process.
4. Optimize Server Response Time
- Ensure your web server is properly configured and equipped to handle incoming requests efficiently.
- Minimize database queries and optimize the execution time of complex server-side operations.
5. Prioritize Content Loading
- Load critical page content first to provide users with immediate access to important information.
- Optimize above-the-fold content to load quickly and defer the loading of non-essential elements.
6. Utilize Content Delivery Networks (CDNs)
- Distribute your website's content across multiple servers strategically located around the world to minimize latency.
- CDNs help deliver content from servers closest to the user, resulting in faster load times and improved user experience.
By implementing these techniques, you can significantly enhance your website's page load speed, ensuring a more enjoyable browsing experience for your users. Remember, user engagement is closely tied to the performance of your website, and by prioritizing speed optimization, you can achieve higher conversion rates and increased user satisfaction.
Enhancing Website Performance for Decreasing Bounce Rates and Boosting Conversions
When it comes to running a successful website, ensuring optimal performance plays a vital role in reducing bounce rates and increasing conversions. Optimizing your website's performance allows for improved loading speeds, enhanced user experiences, and ultimately higher engagement and conversion rates. In this section, we will explore effective strategies and techniques that can be implemented to enhance your website's performance and drive better results.
| Strategy | Description |
|---|---|
| 1. Accelerating Page Load Times | Improving the overall speed at which your website's pages load by optimizing resources, reducing server response time, and implementing caching techniques. |
| 2. Optimizing Website Images | Reducing image file sizes, leveraging modern image formats, and implementing lazy loading techniques to improve page load times without compromising image quality. |
| 3. Minimizing HTTP Requests | Reducing the number of requests made by a webpage to the server by combining CSS and JavaScript files, utilizing sprites, and implementing asynchronous loading. |
| 4. Implementing Content Delivery Networks (CDNs) | Distributing your website's content across multiple servers geographically to reduce latency and provide faster access to users in different regions. |
| 5. Compressing and Optimizing Code | Minimizing file sizes by compressing HTML, CSS, and JavaScript code, removing unnecessary characters, and employing minification techniques. |
| 6. Prioritizing Mobile Optimization | Ensuring your website is fully optimized for mobile devices by implementing responsive design, utilizing mobile-friendly elements, and optimizing touch interactions. |
By applying these performance-enhancing techniques, your website's bounce rates can be reduced significantly, while the likelihood of converting visitors into customers is greatly increased. It is essential to regularly analyze and monitor your website's performance to identify areas for improvement and stay ahead of the competition in the online landscape.
Implementing Clear Calls-to-Action for Effective User Engagement

Enhancing the effectiveness of your website's user interaction is crucial for guiding visitors towards desired actions. By strategically incorporating clear calls-to-action (CTAs), you can optimize user experience and maximize conversions. In this section, we will explore the importance of implementing well-defined CTAs and provide valuable insights on how to create compelling prompts that drive user engagement.
Intuitive CTAs: Designing user-friendly CTAs is essential in capturing visitors' attention and guiding them seamlessly through your website. Utilize clear and concise language, combined with visually appealing elements, to create intuitive CTAs that effortlessly communicate the desired action to the user.
Strategic Placement: Positioning your CTAs strategically throughout your website significantly impacts user engagement. Carefully assess user behavior and identify key areas where visitors are more likely to take action. Consider placing CTAs in prominent locations, such as above the fold or at the end of engaging content, to increase their visibility and encourage conversions.
Compelling Copy: Crafting persuasive copy for your CTAs plays a vital role in capturing users' interest and motivating them to act. Utilize powerful action words, provide clear benefits or incentives, and maintain a sense of urgency to entice users to click on your CTAs. Remember to align the copy with your overall brand voice to maintain consistency throughout the user journey.
Eye-catching Design: Visual appeal is crucial in attracting users' attention and reinforcing the importance of your CTAs. Implement eye-catching design elements, such as contrasting colors, captivating icons, or attractive buttons, to make your CTAs stand out. Consistency in design across your website ensures a seamless user experience and reinforces the credibility of your brand.
Mobile Optimization: With the increasing number of users accessing websites through mobile devices, optimizing CTAs for mobile platforms is a necessity. Ensure your CTAs are easily clickable and properly displayed on smaller screens. Simplify the design, adapt font sizes, and consider using larger buttons to make it effortless for mobile users to take action.
Data-driven Testing: Continuously testing and analyzing the effectiveness of your CTAs is essential to refine your user engagement strategies. Implement A/B testing methods to compare different CTAs, design elements, or placement options. Analyze user behavior data to make data-informed decisions and continuously optimize your CTAs for improved performance.
By implementing clear calls-to-action thoughtfully throughout your website, you can enhance user engagement, guide visitors towards desired actions, and ultimately improve the overall user experience. Incorporate these strategies into your design and marketing efforts to create a seamless and compelling user journey.
FAQ
What is user experience (UX) for a website?
User experience (UX) refers to the overall experience that a visitor has while interacting with a website. It encompasses everything from the ease of navigation, responsiveness, visual design, content clarity, and other factors that contribute to the overall satisfaction of the user.
Why is user experience important for a website?
User experience is crucial for a website because it directly impacts visitor satisfaction and engagement. A positive user experience leads to longer on-site durations, increased conversions, and repeat visits. Conversely, a poor user experience can drive visitors away and harm a website's reputation.



