Discover the key methods to optimize your digital platform and elevate its efficiency for unmatched user experience. In today's fast-paced digital realm, having a website that loads swiftly and delivers seamless navigation is paramount. As the digital landscape evolves, users crave a hassle-free browsing experience where speed and performance are crucial components. Therefore, we have compiled a comprehensive list of indispensable techniques that will empower you to revolutionize your web presence.
1. Optimize Image Assets: By compressing and resizing images, you can significantly reduce the loading time without compromising quality. Leverage advanced image optimization tools to strike the perfect balance between image size and visual appeal.
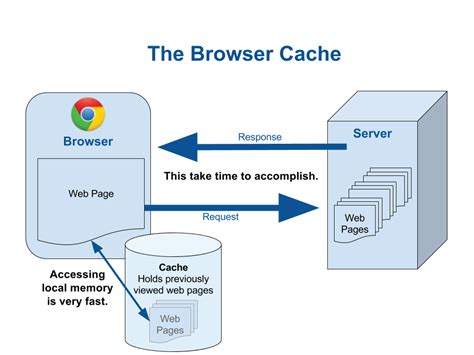
2. Leverage Caching Mechanisms: Implementing caching mechanisms like browser caching and server-side caching can dramatically enhance your website's performance. This enables your site to store previously accessed data, resulting in lightning-fast load times for subsequent visits.
3. Minify Code: Minimizing code by removing unnecessary characters, whitespace, and comments can considerably reduce the file size, leading to faster loading. Utilize minification tools to automatically streamline your codebase without sacrificing functionality or readability.
4. Utilize Content Delivery Networks (CDNs): CDNs are an invaluable resource for distributing your website's content across multiple servers worldwide. By leveraging CDN technology, you can ensure that visitors from all geographical locations can experience optimal performance, regardless of their proximity to your server.
5. Implement Asynchronous Loading: Incorporating asynchronous loading for scripts and stylesheets enables the browser to load multiple elements simultaneously, thereby accelerating your website's rendering time. Embrace the power of parallelism to maintain an ideal balance between functionality and speed.
6. Prioritize Above-The-Fold Content: Strategically placing critical content above the fold ensures that visitors can access essential information immediately upon landing on your website. This prevents unnecessary scrolling and guarantees an instantaneous and engaging user experience.
7. Reduce Redirects: Excessive redirects can significantly impact loading times and negatively affect user experience. Review your website's URL structure and minimize unnecessary redirects, ensuring a seamless journey for visitors from page to page.
8. Opt for a Lightweight Theme or Template: Choosing a lightweight and optimized theme or template can work wonders for your website's speed. Avoid excessive design elements and prioritize simplicity to streamline your site's performance without compromising aesthetics.
9. Enable Gzip Compression: Implementing Gzip compression on your server compresses website files before transferring them to the browser. This can significantly reduce file sizes, allowing for faster downloads and improved overall speed.
10. Regularly Monitor and Optimize Performance: Continuously monitoring your website's performance using tools like Google PageSpeed Insights or GTmetrix helps identify areas for improvement. By regularly optimizing various performance metrics, you can ensure that your website consistently delivers a lightning-fast browsing experience to its users.
By implementing these ten practical strategies, you can propel your website's performance to new heights, bolstering its effectiveness in an increasingly competitive digital landscape. Elevate your user experience, captivate your audience, and witness the transformative power of a lightning-fast website loading time.
Enhance Image Optimization for Efficient Web Performance

Efficiently optimizing the images on your website can significantly enhance its loading speed and overall performance. By implementing image optimization techniques, you can decrease the file sizes of your images without compromising their quality, resulting in faster load times and improved user experience.
- Choose the right image format: Selecting the appropriate image format for each specific image can significantly impact its file size. JPEG, PNG, and GIF are commonly used formats, with JPEG being ideal for photographs, PNG for graphics with transparency, and GIF best suited for animated images.
- Resize images: It is important to resize images to their actual display size on your website. This reduces the file size and eliminates the need for the browser to resize the image, resulting in faster loading times.
- Compress images: Utilize image compression techniques to reduce the file size while maintaining acceptable image quality. This can be achieved by using various compression tools available online or through image editing software.
- Optimize image resolution: Lowering the resolution of images to match the required quality for web display can significantly reduce their file size. High-resolution images intended for print are unnecessary and can slow down your website's loading speed.
- Implement lazy loading: Lazy loading is an effective technique that allows images to be loaded only when they are visible on the user's screen. This can greatly improve initial load times, as images located below the fold are deferred until they come into view.
- Use responsive images: Implementing responsive images ensures that the appropriate image size is loaded based on the user's device display. This prevents the unnecessary loading of large images on smaller screens, optimizing performance and saving bandwidth.
- Utilize image caching: Enable browser caching for images to reduce the number of requests made to the server. Caching allows images to be stored locally by the browser, reducing load times for returning visitors.
- Remove unnecessary image metadata: Image files often contain metadata such as camera settings, location information, and other details. Removing this unnecessary metadata can significantly reduce file size without affecting image quality.
- Consider using image CDNs: Content Delivery Networks (CDNs) distribute your website's images across multiple servers worldwide, allowing users to access images from the server closest to their location. This minimizes latency and improves loading speed.
- Regularly optimize and review images: As your website evolves, it's crucial to regularly review and optimize your images. This ensures that new images are properly optimized and that any changes made to existing images are as efficient as possible.
Implementing these image optimization techniques can significantly enhance your website's performance by reducing load times and improving user experience. By efficiently optimizing images, you can provide a faster and smoother browsing experience for your site visitors.
Reduce File Sizes for Faster Loading
In order to improve the performance of your website, it is crucial to minimize the size of your CSS and JavaScript files. By reducing the file sizes, you can enhance the loading speed of your web pages, leading to a better user experience and improved search engine rankings.
One effective method to achieve this goal is through minification, which refers to the process of removing unnecessary characters, such as spaces, line breaks, and comments, from your CSS and JavaScript files. This can significantly reduce the overall file size while maintaining the functionality and integrity of your code.
- Minify CSS: Use tools or code libraries that automatically remove unnecessary characters from your CSS files, without impacting the appearance or behavior of your website. By doing so, you can reduce the file size and improve the loading speed.
- Minify JavaScript: Similar to CSS, minifying your JavaScript files can greatly optimize the loading speed of your website. Utilize tools or libraries that eliminate unnecessary characters and optimize your code while preserving its functionality.
- Combine Files: Another effective technique is to combine multiple CSS and JavaScript files into a single file. By reducing the number of HTTP requests made by the browser, you can further streamline the loading process and enhance overall performance.
- Cache Files: Implement caching mechanisms to store minified CSS and JavaScript files in the user's browser. This way, subsequent requests to your website can be served more efficiently, reducing loading time and improving the user experience.
- Regular Updates: Keep your CSS and JavaScript files up to date by removing any unused code or libraries. This not only helps in reducing file size but also ensures that your website remains optimized over time.
In conclusion, minimizing the size of your CSS and JavaScript files through minification, combining, caching, and regular updates, can significantly improve the loading speed of your website. By implementing these techniques, you can enhance the performance and overall user experience, leading to increased traffic and better search engine rankings.
Improve Website Response Time with Browser Caching

One effective way to enhance the responsiveness of your website and reduce loading time is by enabling browser caching. Browser caching allows web browsers to store a copy of your website's files locally, which helps in quicker retrieval of data when users visit your site again.
| Benefit | Explanation |
| Efficient Resource Utilization | Enabling browser caching reduces the number of HTTP requests made to your server, as the browser can retrieve resources like stylesheets, images, and scripts from its local cache. This reduces the load on your server and optimizes resource utilization. |
| Reduced Bandwidth Usage | With browser caching, users don't need to download all the website resources every time they visit. This helps in decreasing bandwidth usage, especially for repeated visits, resulting in cost savings and a smoother browsing experience for your users. |
| Improved Website Speed | By leveraging browser caching, your website can load faster as the browser doesn't have to wait for server responses for each resource. This leads to improved overall website speed, enhancing user satisfaction and reducing bounce rates. |
| Better User Experience | Enabling browser caching contributes to a better user experience by providing seamless navigation and quicker access to your website's content. Users can enjoy a smooth browsing experience, encouraging them to stay longer on your site and explore more pages. |
By configuring your website to enable browser caching, you can leverage these benefits and optimize your site's performance. It is important to set appropriate caching durations for different types of resources, ensuring a balance between freshness and efficiency. Take advantage of this technique to expedite page loading and enhance the overall browsing experience for your visitors.
Utilize a Content Delivery Network for Optimal Website Performance
Enhancing the speed and efficiency of your website is of utmost importance in today's fast-paced digital landscape. One highly effective strategy to achieve this is by making use of a Content Delivery Network (CDN). A CDN serves as a geographically distributed network of servers that work in synchronization to deliver web content to users based on their location, thereby reducing latency and load times.
- Enhanced User Experience: By leveraging a CDN, your website's content will be delivered from the server that is closest to the user, ensuring faster page load times and a seamless browsing experience.
- Improved Global Accessibility: With a CDN in place, your website's content is cached and replicated across multiple servers located in different geographical regions. This enables users from various parts of the world to access your site with minimized delays and improved overall performance.
- Reduced Server Load: By offloading the delivery of static content to the CDN servers, your website's hosting server will experience reduced bandwidth usage and decreased strain on its resources. This allows for better server stability and scalability.
- Protection Against Traffic Spikes: CDNs can handle high volumes of traffic and distribute it across their network of servers. This helps in preventing website crashes and slowdowns during periods of increased visitor activity, such as during promotions or traffic surges.
- Search Engine Optimization (SEO) Benefits: Improved website speed and performance, facilitated by a CDN, are considered to be crucial factors in search engine rankings. By delivering content quickly and efficiently, you can potentially boost your website's visibility and attract more organic traffic.
Implementing a Content Delivery Network can significantly enhance your website's overall performance and user experience. By optimizing the delivery of your web content and reducing latency, a CDN ensures that your visitors can access your site quickly, irrespective of their geographical location. The resulting benefits include improved user satisfaction, increased accessibility, reduced server load, and potential SEO advantages. Therefore, considering the use of a CDN is a vital component in maximizing your website's potential in the digital realm.
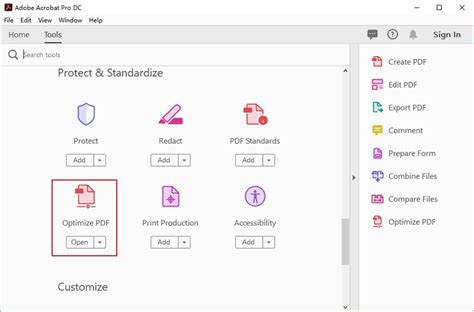
Optimize and Shrink Your Files

One effective way to enhance the performance of your website is by compressing and gzip files. This technique helps in reducing the overall file size, optimizing the transfer speed, and improving the site's loading time.
By compressing your files, you can reduce their size without compromising the quality of the content. This is especially useful for large files such as images, videos, CSS, and JavaScript files, which can significantly slow down website loading times.
Gzip, on the other hand, is a file compression format that can be applied to various file types, including HTML, CSS, JavaScript, and XML. When gzip compression is enabled on your server, these files are compressed before being sent to the user's browser. As a result, the file sizes are reduced, leading to faster loading times for your website.
Implementing file compression and gzip techniques not only helps in improving site performance but also benefits your users. With smaller file sizes and faster loading times, visitors to your website will have a better browsing experience and are more likely to stay engaged with your content.
Key Benefits of Compressing and Gzipping Files:
- Reduced file sizes for improved loading times.
- Enhanced transfer speed and bandwidth optimization.
- Improved user experience and engagement.
- Increased SEO performance due to faster page loading speeds.
- Compatibility with various file types and browsers.
To compress and gzip your files, you can use various tools and techniques. Some popular methods include using compression libraries, optimizing code and images, leveraging content delivery networks (CDNs), and enabling server-level gzip compression.
It is important to regularly assess and compress your files to ensure optimal website performance. By taking advantage of compression and gzip techniques, you can efficiently reduce file sizes and boost your site's loading speed, leading to a smoother user experience and improved overall performance.
Optimize Server Response Time
One crucial factor in improving the performance of your website is reducing the time it takes for your server to respond to user requests. A faster server response time can greatly enhance user experience and ensure that your website loads quickly and efficiently.
There are several strategies you can employ to optimize your server response time and minimize delays. Firstly, optimizing database queries and ensuring that they are well-structured and efficient can significantly improve the speed at which your server retrieves and delivers information to users.
Additionally, utilizing caching techniques such as content caching, database caching, and opcode caching can help reduce the time it takes for your server to process and deliver data. Caching allows your server to store frequently accessed information, resulting in decreased response times and increased website speed.
Another effective way to improve server response time is by leveraging content delivery networks (CDNs). CDNs distribute your website's content across multiple servers located in various geographic locations. By delivering content from the server closest to the user, you can minimize the distance data must travel, reducing response times and improving overall performance.
Implementing efficient server-side scripting and optimizing your server configuration settings are further steps you can take to reduce response time. Minimizing unnecessary processes, enabling compression, and using HTTP/2 for improved data transfer can all contribute to faster server response times.
Monitoring and analyzing your server response time is crucial in identifying and addressing performance issues. Regularly reviewing server logs and utilizing performance monitoring tools can help you identify bottlenecks and areas for improvement.
By prioritizing the reduction of server response time, you can enhance your website's performance and provide users with a seamless browsing experience. Implementing these strategies and regularly evaluating your server's performance will ensure that your website loads quickly and efficiently, enabling you to deliver content to your audience effectively.
Optimize the Loading Process by Removing Obstacles

In order to enhance the performance of your website, it is crucial to eliminate elements that hinder the loading process. One key factor that can significantly impact the speed of your site is the presence of render-blocking JavaScript and CSS. These elements prevent the browser from rendering the page content quickly, resulting in slower loading times. By identifying and eliminating these obstacles, you can improve the overall loading speed and enhance the user experience on your website.
To address render-blocking JavaScript and CSS, start by identifying the specific elements that are causing the delay. Analyze the code of your website and look for any JavaScript or CSS files that are loaded in a way that blocks the rendering of the page. Once identified, consider optimizing them in order to remove the render-blocking behavior. This can be achieved through techniques such as async or defer attributes for JavaScript files, and minification and consolidation of CSS files. |
Another effective method to eliminate render-blocking elements is to prioritize their loading. By loading critical resources first, such as above-the-fold content or essential CSS styles, you can ensure that the most important parts of your website are displayed to the user without delay. Additionally, consider utilizing techniques like inlining critical CSS or utilizing server-side rendering to optimize the loading process and minimize render-blocking. |
Moreover, consider utilizing browser caching to store the render-blocking resources locally on the user's device. By specifying appropriate caching headers or utilizing techniques like content delivery networks (CDNs), you can ensure that the necessary JavaScript and CSS files are stored within the user's browser cache, reducing the need for repeated downloads and improving the overall loading speed. |
In conclusion, by eliminating render-blocking JavaScript and CSS, you can optimize the loading process of your website and enhance its performance. By identifying and addressing these obstacles, utilizing loading prioritization techniques, and implementing appropriate caching strategies, you can significantly improve the overall loading speed and create a better user experience for your website visitors. |
Improve Page Load Time with Lazy Loading for Images and Videos
Efficiently optimize your website's performance and enhance user experience by implementing lazy loading for images and videos. This technique delays the loading of non-visible media content, such as images and videos, until they are needed, minimizing the initial page load time and reducing bandwidth usage.
Lazy loading allows you to prioritize the loading of essential page elements and defer the loading of non-critical resources, resulting in faster page rendering and improved overall performance. By selectively loading media content based on user actions, such as scrolling or clicking, you can offer users a seamless browsing experience while reducing data transfer and improving website speed.
1. Enhance User Experience: Implementing lazy loading ensures that the most important content is loaded first, allowing users to quickly access and navigate through your website. By displaying critical elements promptly, you can provide a responsive and engaging browsing experience.
2. Optimize Page Load Time: By deferring the loading of non-visible media content, lazy loading significantly reduces the initial page load time. This optimization technique enables your website to load faster, especially for pages with extensive multimedia content, improving overall site speed.
3. Reduce Bandwidth Usage: Lazy loading prevents unnecessary data transfer by only loading media content when required. This reduction in bandwidth usage can be beneficial for users with limited internet connectivity, resulting in faster loading times and a smoother browsing experience.
4. Improve Search Engine Optimization: Faster page load times and an improved user experience can positively impact your website's search engine rankings. Search engines, like Google, consider page speed and user experience as ranking factors, thus implementing lazy loading can contribute to better visibility and organic traffic.
5. Implementing Lazy Loading: Utilize JavaScript libraries and frameworks or custom code implementations to enable lazy loading on your website. These tools provide easy integration and configuration options to only load images and videos when they enter the user's viewport, reducing the initial load time and optimizing website performance.
Incorporating lazy loading for images and videos in your website's design can deliver significant benefits, enhancing user experience while improving page load time, reducing bandwidth usage, and optimizing your website for search engines. Implement this efficient technique to boost the performance of your website and provide a seamless browsing experience to your users.
FAQ
What are some tips for speeding up website loading?
Some tips for speeding up website loading include optimizing images, minimizing HTTP requests, leveraging browser caching, using a content distribution network (CDN), and reducing server response time, among others.
How can I optimize images to improve website loading speed?
You can optimize images by resizing them to the appropriate dimensions for your website, compressing them using tools like Smush or TinyPNG, and choosing the right file format (such as JPEG or PNG) based on the image content.
What is browser caching and how does it improve website loading speed?
Browser caching is a technique that allows certain elements of a website, such as images, CSS, and JavaScript files, to be stored locally on a user's device after their initial visit. This eliminates the need to download these files again when the user revisits the site, resulting in faster loading times.
Why is reducing server response time important for website performance?
Reducing server response time is important because it determines how quickly a web page can start loading. Factors that can help reduce server response time include using a reliable hosting provider, optimizing database queries, and enabling caching mechanisms.
What is a content distribution network (CDN) and how can it boost a website's performance?
A content distribution network is a network of servers located in different geographical locations. It helps improve website loading speed by delivering content to users from the server closest to their location, reducing latency. CDNs also help distribute traffic, handle spikes in demand, and provide added security.



