In this era of highly competitive online presence, ensuring optimal website performance and engaging user experience is paramount for businesses and organizations. A website that delivers a seamless browsing experience and captivates its audience has the potential to generate higher traffic, boost conversions, and ultimately achieve success. To assist you in achieving these goals, we have compiled a collection of ten practical strategies that will empower you to optimize your website's functionality, responsiveness, and user engagement.
1. Streamline Page Loading: Lightning-fast page loading is crucial to retaining user interest and minimizing bounce rates. Enhance your website's speed by optimizing images, reducing HTTP requests, and leveraging cache systems.
2. Implement Responsive Design: With the widespread use of mobile devices, creating a responsive design is essential. Responsive websites adapt to any screen size, providing a seamless and visually appealing experience across various devices, thus increasing user engagement.
3. Focus on Intuitive Navigation: Simplify your website's navigation by organizing content and creating clear, logical menus. Intuitive navigation enables users to find information effortlessly, encouraging them to explore further and stay longer on your website.
4. Enhance Website Security: Building trust among visitors is paramount for increasing user engagement. Implement SSL certificates, enable two-factor authentication, and regularly update security measures to protect user data and boost confidence in your website.
5. Optimize Content for SEO: Crafting high-quality, SEO-optimized content is vital for driving organic traffic to your website. Research relevant keywords, create captivating meta descriptions, and incorporate internal and external links to improve your website's visibility in search engine rankings.
6. Utilize Compelling Call-to-Actions: Engage users and encourage desired actions by strategically placing compelling and eye-catching call-to-action buttons. Whether it's making a purchase, subscribing to a newsletter, or signing up for a free trial, effective CTAs prompt users to take the desired action, thus increasing conversions.
7. Leverage Social Media Integration: Integrate social media platforms into your website to extend your online presence and enhance user engagement. Implement social sharing buttons, encourage social media interactions, and display real-time social media feeds to foster interaction and broaden your reach.
8. Opt for Minimalist Design: A clutter-free and visually appealing website design captivates users' attention and facilitates easy comprehension of the content. Utilize whitespace, choose a cohesive color scheme, and emphasize clear typography to create an aesthetically pleasing user interface.
9. Monitor and Analyze User Behavior: Gain valuable insights by implementing user behavior tracking tools. Study user interaction patterns, identify popular pages, analyze bounce rates, and use this data to make informed decisions for optimizing your website and enhancing user engagement.
10. Constantly Test and Improve: Your website is a never-ending work in progress. Continuously test, analyze, and improve various elements such as page layout, readability, conversion funnels, and loading times. Regularly updating and enhancing your website will ensure it remains relevant, competitive, and engaging to its users.
By applying these ten powerful strategies, you can transform your website into a high-performing, user-engaging platform that drives traffic, increases conversions, and achieves your desired online success.
Enhance Visual Content Performance

In order to optimize the efficiency and impact of visual content on your website, it is essential to take necessary measures to enhance the performance of images and videos. By maximizing the loading speed and minimizing their file sizes, you can provide users with a smooth and engaging browsing experience. Here are some effective strategies to optimize images and videos:
- Compress and resize images: Reduce the file sizes of images without compromising their visual quality by compressing them or resizing them to appropriate dimensions. This helps in faster loading and improved overall website performance.
- Use responsive and optimized videos: Opt for video formats that are widely supported across different browsers and devices. Additionally, ensure that videos are properly encoded and compressed for optimal playback performance.
- Implement lazy loading: Load images and videos only when they come into view, rather than loading all of them at once. This technique significantly reduces initial loading times and avoids unnecessary data consumption.
- Utilize image and video formats effectively: Choose the appropriate file formats, such as JPEG, PNG, or GIF, based on the requirements of each image. Similarly, select video formats like MP4 or WebM that offer a balance between quality and file size.
- Optimize alt text: Include descriptive and relevant alt text for images and videos, as it helps improve accessibility for visually impaired users and provides context to search engines for better indexing.
- Implement lazy loading: Load images and videos only when they come into view, rather than loading all of them at once. This technique significantly reduces initial loading times and avoids unnecessary data consumption.
- Utilize content delivery networks (CDNs): Serve images and videos through CDNs to leverage their globally distributed servers, which deliver content faster by minimizing latency and increasing availability.
- Minify CSS and JavaScript codes: Minimize the size of CSS and JavaScript files by removing unnecessary characters, formatting, and comments, which can optimize the overall loading performance of images and videos.
- Implement lazy loading: Load images and videos only when they come into view, rather than loading all of them at once. This technique significantly reduces initial loading times and avoids unnecessary data consumption.
- Regularly update and optimize: Keep images and videos up to date by replacing outdated ones and continuously optimizing their performance based on the latest technologies and best practices.
By employing these strategies, you can significantly improve the performance of visual content on your website, resulting in faster loading times, reduced data consumption, and an enhanced user experience.
Optimizing Network Requests for Faster Loading Times
When it comes to enhancing the efficiency of your website and ensuring a seamless user experience, it is crucial to reduce the number of requests made to the server. By minimizing HTTP requests, you can significantly improve the loading speed of your web pages and increase user engagement. In this section, we will explore effective strategies to optimize network requests for faster loading times.
One of the first steps in minimizing HTTP requests is to combine multiple files into a single file. This can be achieved by using techniques such as concatenation and compression. Instead of having separate CSS and JavaScript files for each page, consider merging them into one file. Additionally, compressing these files using tools like Gzip can further reduce their size, resulting in faster downloads and improved performance.
Another effective approach is to leverage browser caching. By instructing the browser to store certain files locally, subsequent page visits can be expedited as the browser can retrieve these files from the cache instead of making additional requests to the server. Setting an appropriate expiration date for these cached files ensures that they are periodically refreshed, allowing for any updates or changes to be reflected.
Furthermore, optimizing images is essential for minimizing HTTP requests. Large image files can significantly slow down page loading times. To address this, it is recommended to compress and resize images without compromising their quality. Utilize image compression tools or consider using responsive images that adapt to the device's screen resolution, reducing unnecessary bandwidth consumption.
In addition, consider implementing lazy loading techniques for images that are not immediately visible above the fold. By only loading images as they come into view, you can prevent unnecessary requests and improve page loading speed. This approach is particularly beneficial for long-scrolling pages or websites with numerous images.
Lastly, it is important to regularly analyze and optimize the usage of third-party scripts and plugins on your website. Each additional script or plugin can contribute to increased HTTP requests, potentially impacting the overall performance. Evaluate the necessity of each component and consider removing or replacing any that are not essential. Minimizing the reliance on external resources can enhance the overall speed and reliability of your website.
By implementing these strategies to minimize HTTP requests, you can significantly improve the loading speed of your website, providing users with a faster and more engaging browsing experience. Remember, optimizing network requests is a continuous process that requires monitoring and adjusting over time to ensure optimal performance.
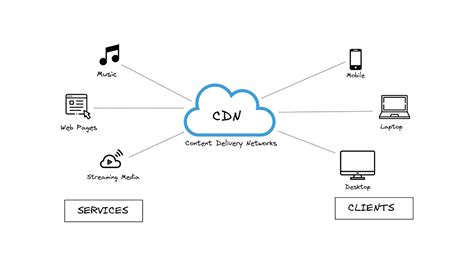
Optimize Website Performance and Enhance User Interaction through Content Delivery Networks (CDNs)

Streamlining the functionality and attractiveness of your website while ensuring that it loads swiftly and captivates users is crucial for online success. One impactful technique to achieve this is by employing a Content Delivery Network (CDN).
A Content Delivery Network is a globally distributed network of servers strategically positioned in various geographical locations. These servers collaborate to deliver website content efficiently to end-users, regardless of their geographic location. CDNs enhance website performance by minimizing latency, reducing page load times, and improving overall user experience.
By leveraging a CDN, your website can benefit from accelerated content delivery, allowing users to access your web pages quickly and seamlessly. Instead of relying on a single server to handle all requests, a CDN spreads the load across multiple servers. This distributed approach ensures that users experience faster page load times, resulting in improved satisfaction and increased engagement.
Moreover, CDNs help mitigate the impact of high web traffic periods by distributing the load across multiple servers, preventing overload and potential downtime. This is particularly advantageous for businesses targeting an international customer base or facing heavy traffic spikes during peak hours.
Another advantage of CDNs is their ability to optimize website performance by automatically caching static content, such as images, videos, and scripts, in servers located closer to the end-users. This reduces the network distance traveled by the content, leading to quicker retrieval times and enhanced website speed.
In summary, incorporating a Content Delivery Network into your website architecture can significantly enhance its performance, speed up page load times, and ultimately boost user engagement. By leveraging the power of CDNs, you can ensure that your website is easily accessible, captivating, and capable of delivering an exceptional user experience to visitors from around the globe.
Boost Your Site's Performance and User Experience with Effective Caching
In today's digital landscape, ensuring optimal website performance is paramount for businesses. One crucial technique that can significantly improve your website's speed and responsiveness, ultimately enhancing user engagement and satisfaction, is the implementation of effective caching strategies.
By employing caching, you can store frequently accessed data or web page elements locally, reducing server load and minimizing the time required to load content. This technique enables faster data retrieval and significantly decreases page load times, resulting in a seamless user experience that keeps visitors engaged.
When implementing caching, it is important to consider the different types available, such as browser caching, server-side caching, and content delivery network (CDN) caching. Browser caching involves storing static files like images, CSS, and JavaScript locally on the user's device, allowing subsequent visits to your website to be much faster. Server-side caching focuses on caching dynamic content generated by the server, effectively reducing the time and resources spent on processing data requests. CDN caching leverages a distributed network of servers strategically placed around the world to cache your website's content, ensuring faster delivery to users regardless of their geographic location.
Additionally, it is vital to understand the importance of cache validation and expiration. By setting appropriate expiration headers for cached content, you can ensure that returning visitors receive the latest version of your website. Implementing cache validation mechanisms, such as ETag or Last-Modified headers, enables the server to check if the cached data is still valid before serving it to the user.
Effective caching can also enhance your website's performance on mobile devices, where network connectivity may be less reliable. By intelligently caching data and leveraging local storage capabilities, you can provide offline access to previously visited pages or enable the seamless loading of content even in low-connectivity environments.
In conclusion, implementing caching techniques is a powerful way to enhance your website's performance, increase user engagement, and improve overall satisfaction. By reducing page load times, employing different caching methods, and optimizing cache validation, you can create a seamless user experience that keeps visitors coming back for more.
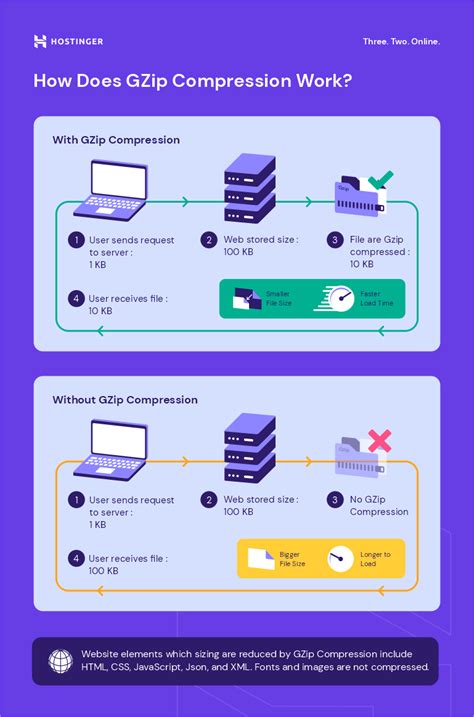
Streamline Your Website and Enhance Visitor Involvement with File Compression and Gzip

In today's digital landscape, it is essential for websites to constantly seek ways to optimize their performance and captivate their audience. One effective strategy to achieve this is through the compression of files and the activation of gzip.
When it comes to creating a seamless user experience, every second counts. Compressing files allows you to reduce the overall size of your website's content, enabling faster loading times and reducing bandwidth usage. By minimizing file sizes, you ensure that your web pages load swiftly, catering to the expectations of impatient users living in a fast-paced digital world.
To further enhance your website's performance, enabling gzip compression can be a game-changer. Gzip is a method that compresses web files on the server before they are sent to the user's browser. This compression technique significantly reduces the size of data transferred, resulting in quicker page loading times and improved user engagement.
By compressing files and enabling gzip, you not only improve the experience for your website visitors but also enhance search engine optimization. Search engines prioritize fast-loading websites, making file compression and gzip activation crucial elements in boosting organic traffic and improving your website's visibility in search engine results.
Implementing file compression and enabling gzip might sound daunting, but worry not. With the availability of various tools and plugins, this optimization technique is easily achievable even if you have limited technical knowledge. Ensure to explore suitable software or web server modules that support file compression and gzip to make an informed choice that aligns with your website's unique requirements.
In conclusion, optimizing your website's performance and engaging your users effectively is a continuous journey. Compressing files and enabling gzip are proven methods to streamline your website, improve loading times, and captivate your audience. By implementing these techniques, you can create a memorable digital experience that keeps visitors coming back for more. So why wait? Embrace the power of file compression and activate gzip to take your website to the next level.
Boost Website Performance with Faster Server Response Time
One crucial factor in enhancing website performance and user engagement lies in reducing server response time. The speed at which your server responds to requests plays a pivotal role in delivering a seamless browsing experience to your visitors. By optimizing server response time, you can significantly improve the overall performance and responsiveness of your website.
Here are several effective strategies to reduce server response time:
- Optimize your server hardware: Ensure that your server hardware is up to date and capable of handling the demands of your website. Upgrading to faster processors, increasing RAM, and using solid-state drives (SSDs) can help improve response time.
- Use a content delivery network (CDN): Utilize a CDN to distribute your website's content across multiple servers located in different geographical regions. This helps reduce the distance between the server and the user, resulting in faster response times.
- Minimize HTTP requests: Reduce the number of HTTP requests by combining multiple files into one, minimizing the use of unnecessary CSS and JavaScript files, and utilizing CSS sprites for images.
- Implement caching techniques: Set up server-side caching to store frequently accessed data, such as database queries, in memory. This helps reduce the time it takes to retrieve information, resulting in quicker responses.
- Optimize database queries: Optimize your database queries by indexing frequently accessed columns, reducing the use of expensive joins, and minimizing unnecessary queries.
- Enable compression: Enable compression techniques, such as GZIP compression, to reduce the size of your website's files before they are sent to the browser. This can greatly reduce the response time, especially for users with slower internet connections.
- Minimize server-side redirects: Limit the use of server-side redirects as they add additional time to the server response. Instead, use permanent redirects (HTTP 301) whenever possible.
- Optimize server configurations: Fine-tune your server configurations, such as adjusting the maximum concurrent connections limit, increasing the maximum request size, and enabling keep-alive connections, to optimize server response time.
- Monitor and optimize server logs: Regularly monitor your server logs to identify any performance bottlenecks or errors. Use tools to analyze the logs and make adjustments accordingly.
- Consider server load balancing: Implement server load balancing techniques to distribute incoming traffic evenly across multiple servers. This helps prevent overload on a single server and ensures faster response times.
By implementing these strategies, you can significantly reduce server response time and greatly improve the performance and user engagement of your website. Remember to regularly monitor and analyze your website's performance metrics to continuously optimize your server response time and provide an exceptional browsing experience.
Enhance Browser Efficiency

One effective strategy to optimize your website's performance and enhance user interaction is by enabling browser caching. By enabling this feature, you can significantly reduce the load time of your web pages and improve overall user experience.
Browser caching stores certain resources, such as images, stylesheets, and JavaScript files, locally on a user's device after they first visit your website. This means that subsequent visits to your site will require fewer requests to the server, as the cached files can be retrieved from the local storage of the user's browser.
By reducing the number of requests made to the server, browser caching can help minimize bandwidth usage and enhance the loading speed of your website. This is particularly beneficial for users with slower internet connections or those accessing your website on mobile devices.
- Specify caching headers: Make sure to configure your server to send appropriate caching headers for different types of resources. This includes setting expiration dates or using cache-control headers to specify how long a resource should be cached.
- Implement browser cache directives: Use cache directives like "public" or "private" to determine whether a resource can be cached by proxy servers or only by the user's browser.
- Utilize ETags: Consider implementing entity tags (ETags) to mark resources with unique identifiers that the browser can use to validate cached versions of the files. This can further optimize caching efficiency.
- Version your files: When making updates to your website's resources, it's essential to version them, either by appending a query string or using file names with version numbers. This ensures that the browser fetches the latest version of the resource instead of relying on a cached version.
- Use a content delivery network (CDN): Consider utilizing a CDN to distribute your website's static content across multiple servers located in various geographical regions. CDNs often have built-in caching mechanisms that can greatly improve the loading speed of your website.
By enabling browser caching and implementing these best practices, you can significantly enhance your website's performance, reduce server load, and provide a faster and more seamless user experience.
Enhance User Experience with a Responsive Design
Creating a website that adapts seamlessly to different screen sizes has become a fundamental aspect of online success. A responsive design ensures that your website is accessible and functional on any device, be it a desktop computer, tablet, or smartphone. By prioritizing a responsive design, you can provide an optimal user experience and effectively engage your audience.
- Improve Accessibility: A responsive design removes barriers by allowing users to access your website from any device. Whether they are on a large desktop screen or a small mobile phone, your website will adjust accordingly, ensuring that information is easily readable and navigable.
- Enhance User Engagement: With a responsive design, users can seamlessly interact with your website across various devices. Smooth navigation and a consistent user interface promote engagement and make it easier for users to find the information they need, encouraging them to stay on your site longer.
- Boost Search Engine Visibility: Search engines prioritize responsive websites in their rankings. By implementing a responsive design, you increase your chances of appearing higher in search engine results, ultimately driving more organic traffic to your site.
- Improve Conversion Rates: A user-friendly experience on all devices leads to increased conversions. A responsive design ensures that users can easily perform desired actions, such as making purchases, filling out forms, or signing up for newsletters, regardless of the device they are using.
- Stay Ahead of Competitors: As mobile usage continues to rise, having a responsive design is essential to staying competitive. By providing a superior user experience across all devices, you not only attract and retain more users but also establish yourself as a leader in your industry.
- Streamline Website Maintenance: Managing a single responsive website is much more efficient than maintaining multiple versions for different devices. With a responsive design, you save time and resources while ensuring consistent branding and messaging across all platforms.
- Optimize Loading Speed: A responsive design reduces loading times, which is crucial for user satisfaction and engagement. Users expect websites to load quickly, regardless of their device or internet connection. By optimizing loading speed, you prevent user frustration and improve overall website performance.
- Ensure Future Scalability: As new devices and screen sizes emerge, a responsive design future-proofs your website. By adapting to evolving technologies, you can ensure that your website remains accessible and engaging for users, regardless of the devices they use in the future.
- Build Trust and Credibility: A well-designed, responsive website reflects professionalism and reliability. Users are more likely to trust and engage with a website that looks and functions seamlessly across different devices. Building trust and credibility positively impacts user engagement and conversions.
- Improve Social Sharing: A responsive design makes it easier for users to share your website's content on social media platforms. When users can easily access and share your content, it increases the visibility and reach of your brand, driving more traffic and engagement.
Optimize CSS and JavaScript Files

Enhance the efficiency and effectiveness of your website by reducing file sizes and improving loading times of CSS and JavaScript files. This can be achieved through the process of minification, which involves removing unnecessary characters, white spaces, and comments from the code without compromising its functionality.
- Combining Files: Merge multiple CSS and JavaScript files into a single file to minimize the number of HTTP requests.
- Compression: Compress CSS and JavaScript files using gzip or other compression algorithms to further reduce their size.
- Minification Tools: Utilize online or offline tools to automatically minify your CSS and JavaScript files, ensuring consistent and optimized code.
- Optimize CDN: If you're using a Content Delivery Network (CDN), make sure it supports minification and take full advantage of its benefits.
- Exclusion of Unused Code: Eliminate any unused CSS and JavaScript code to streamline the loading process and eliminate unnecessary overhead.
- Deferred Loading: Consider deferring the loading of non-critical CSS and JavaScript files to prioritize the rendering of above-the-fold content.
- Caching: Leverage browser caching to store minified CSS and JavaScript files, reducing subsequent page load times for returning users.
- Asynchronous Loading: Load CSS and JavaScript files asynchronously to prevent blocking other page elements from rendering.
- Review and Updates: Regularly review your code and update third-party libraries to ensure compatibility, performance improvements, and security fixes.
- Testing and Monitoring: Continuously test and monitor your website's performance using tools such as Google PageSpeed Insights or GTmetrix to identify any bottlenecks or areas for further optimization.
Applying these techniques to minify your CSS and JavaScript files will result in a faster, more efficient website, delivering an improved user experience and increased engagement.
FAQ
How can I improve the performance of my website?
There are several ways to improve website performance. Firstly, you can optimize your images by resizing and compressing them. Secondly, you should minimize the number of HTTP requests by combining CSS and JavaScript files. Lastly, use caching to store and serve static content.
Why is user engagement important for a website?
User engagement is crucial for a successful website as it directly affects factors like traffic, conversions, and overall user experience. Engaged visitors spend more time on your site, interact with your content, and are more likely to convert into customers or subscribers.
What are some tips for increasing user engagement on my website?
There are various ways to boost user engagement. Firstly, make sure your content is valuable, relevant, and easily accessible. Secondly, incorporate interactive elements like polls, quizzes, or comment sections to encourage user participation. Lastly, optimize your website for mobile devices to reach a wider audience.



